
Mettayoga is an app that is designed for yoga lovers who want to change the way they practice by connecting to a wireless mat. This will help the user to get the support they need and learn more efficiently.
Online yoga classes don’t give the personalised attention that the user needs sometimes and most people cannot afford a personal yoga instructor. This is where mettayoga comes into play and helps yogis get started by guiding through the workout with real-time feedback and takes the practice to the next level.

The digital age made it possible to work out at any place and made staying fit and relaxed even more accessible. Research* showed that the majority (65%) of yoga practitioners prefer working out at home using an online digital class. The downside of online classes is, though, that practitioners are not able to get direct support when working out.
*2016 Yoga in America Study conducted by Yoga Journal and Yoga AllianceThe goal of this project is to create a mobile yoga app that connects wirelessly with a yoga mat which detects balance and alignment and gives real time feedback on the users progress.
Qualitative & Quantitative Research, UX Design, UI Design, Prototyping and Testing
Adobe Xd, Adobe InDesign, Google Forms, Hand Sketching
In this project, a combination of the Interface and Information Design process have been used which includes research & analysing, ideation, prototyping and testing.




The concept is a mobile yoga application that wirelessly communicates with a yoga mat and tracks what poses the user has attempted over the course of the daily practice. It suggests the user what poses they will like best for variety based on what discipline of yoga they enjoy or a blend of different disciplines. The application would also suggest what people similar to their body type or lifestyle have enjoyed so they can build their customized training type.
Keywords: Interviews, shadowing, seeking to understand, non-judgmental
As in every UX project, it is important to define research objectives and purposes before beginning with the user research. With this, we want to understand the target audience and empathise on a deeper level from a non-judgemental perspective in order to provide the best design solutions.
Purpose
The purpose of this study is to find out how the target group is
using online yoga applications. We need to find out when, where
and how practicing yoga fits into their daily lives and why they
prefer online yoga on a mobile application instead of traditional
classes. It’s also necessary to get an understanding of what kind
of pain points they have so we know what new features would be
relevant and most helpful for our target group.
Method
In order to collect this information, contextual interviews will be
held with 6-8 participants. The interviews will be conducted virtually as current circumstances won’t allow physical contact.
Participants
Participants will be people aged 18-35, who regularly practice
yoga either online or in a class. Both types of yoga practitioners
are relevant because it’s important to know all the benefits and/
or disadvantages so we can come up with an appropriate solution.
Location
As mentioned earlier, the interviews will take place virtually via
FaceTime or Skype. Since yoga is a popular exercise throughout
the world, participants can be from any part of the world. The
only important aspect is that the participant has a good internet
connection.
Keywords: User personas, role objectives, decisions, challenges, pain points
The second stage of this process was to analyse the received results and define a key problem statement that will inform the ideation and design process. Methods such as personas and maps have been used.
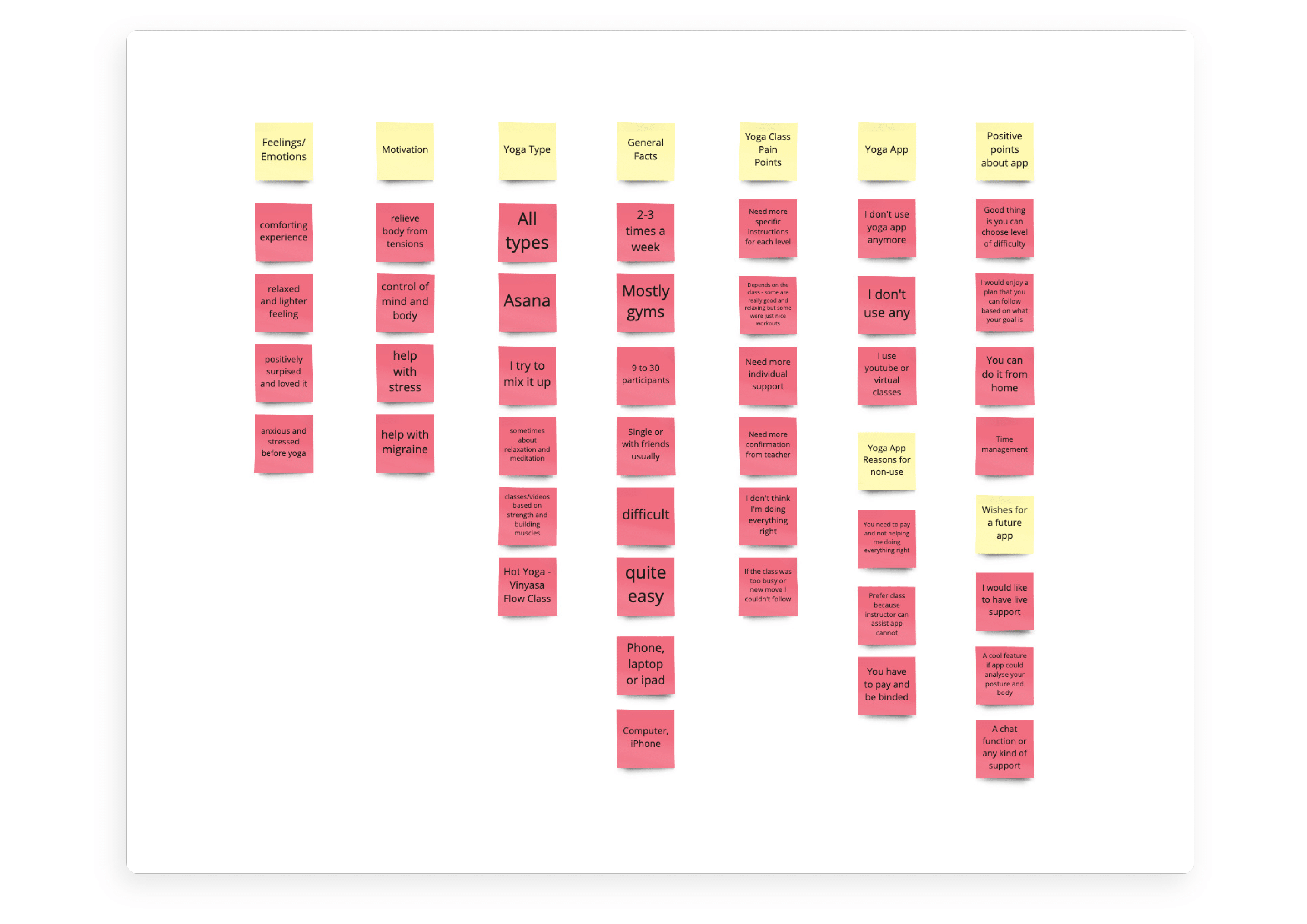
First starting off with an Affinity diagram, results were grouped and organised on a virtual board. This process gave us insights into what users think and feel when using different systems and practicing yoga which helped defining the pain points

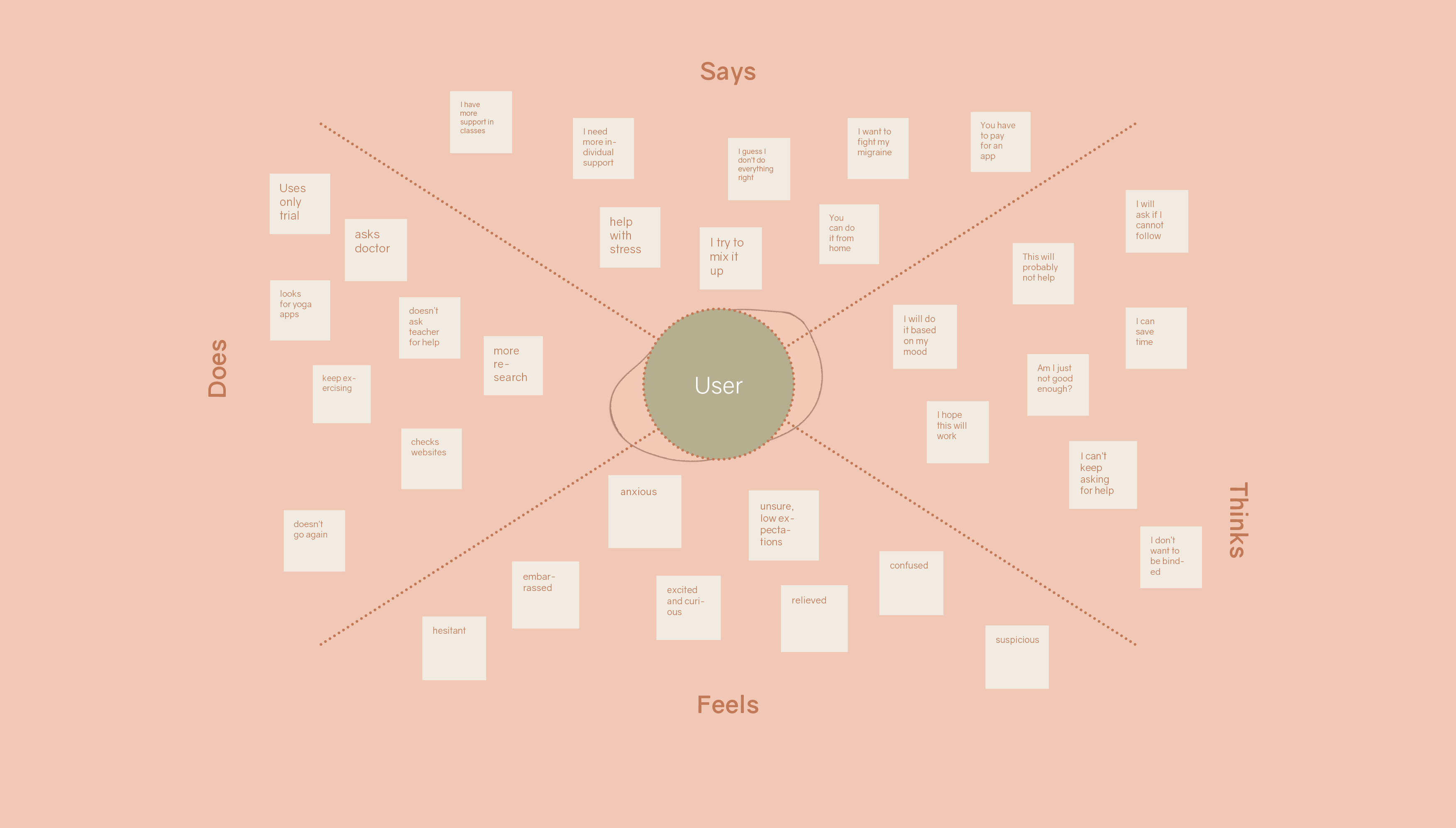
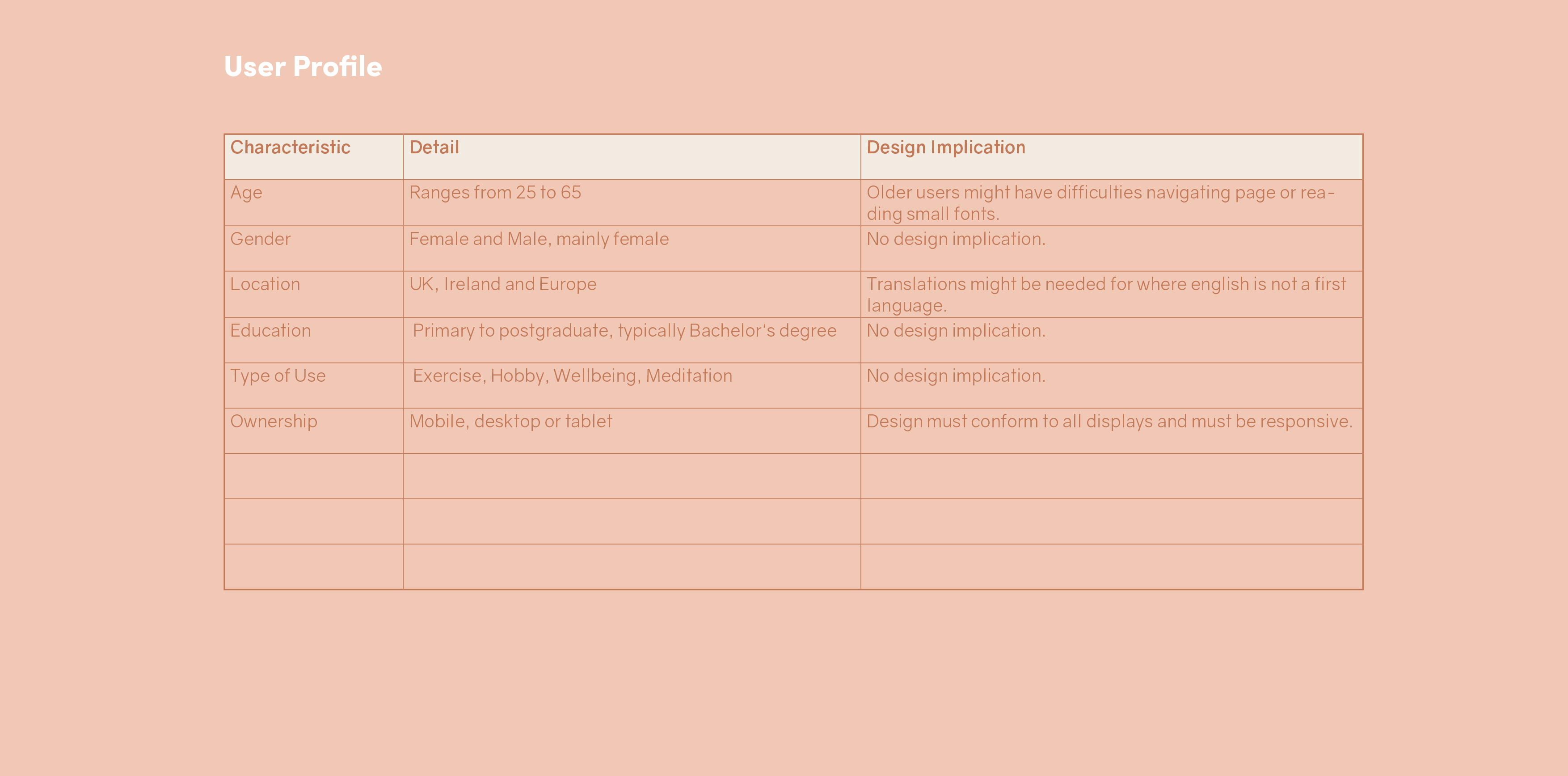
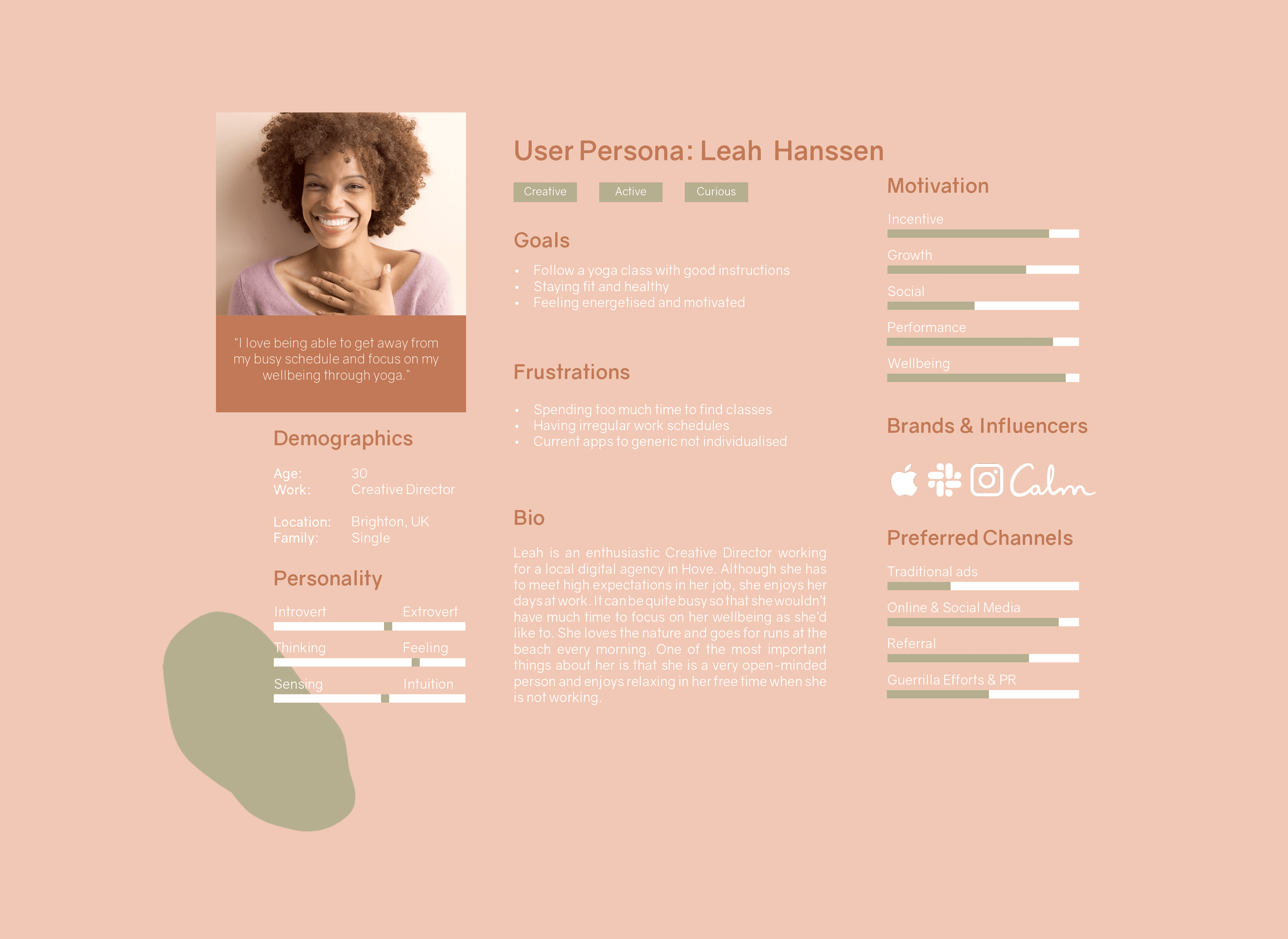
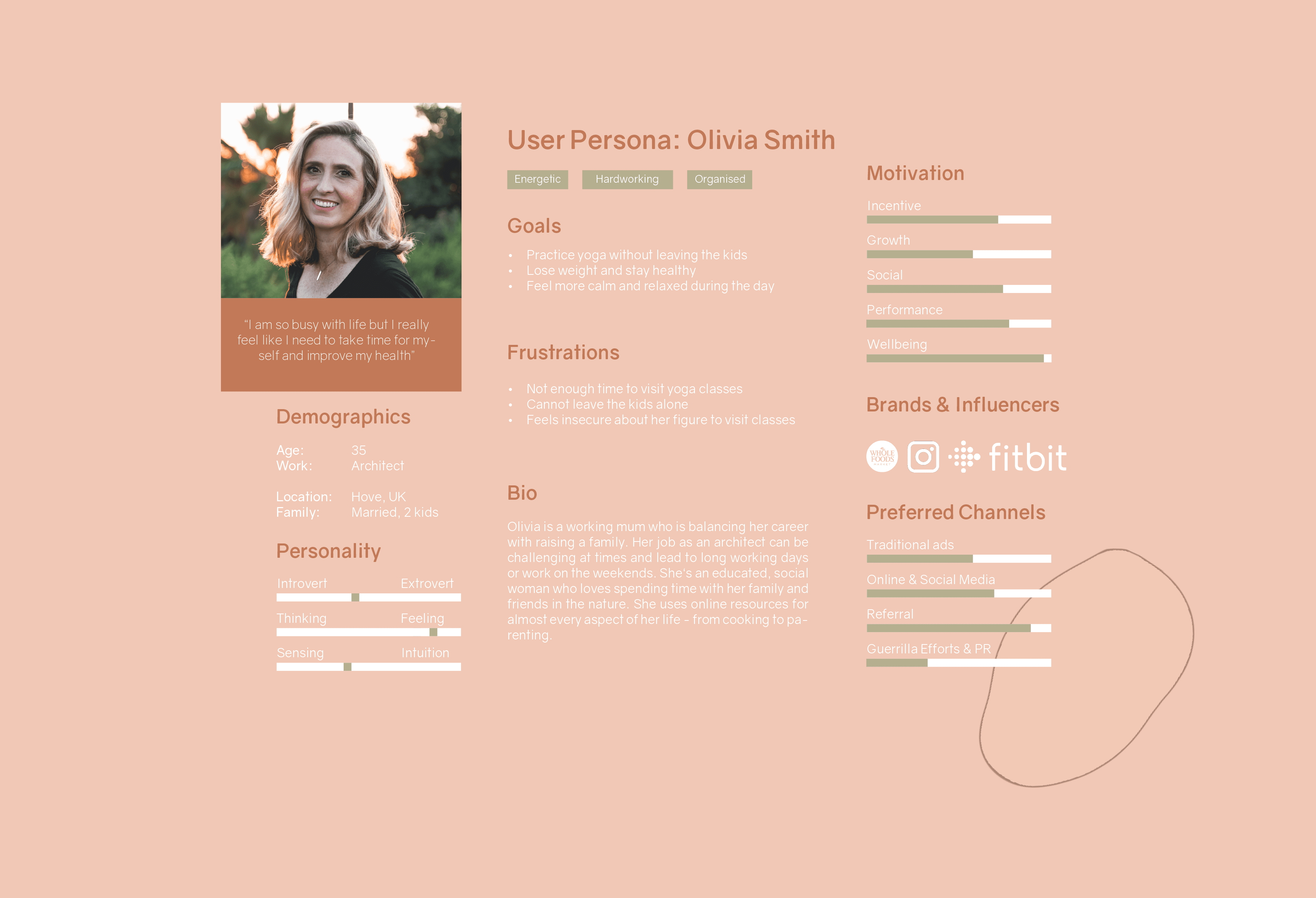
In order to expand this further and understand the underlying feelings and thoughts, an empathy map was developed. This allowed us to recapitulate and review previous findings and gave us a good basis for the development of user profiles and personas




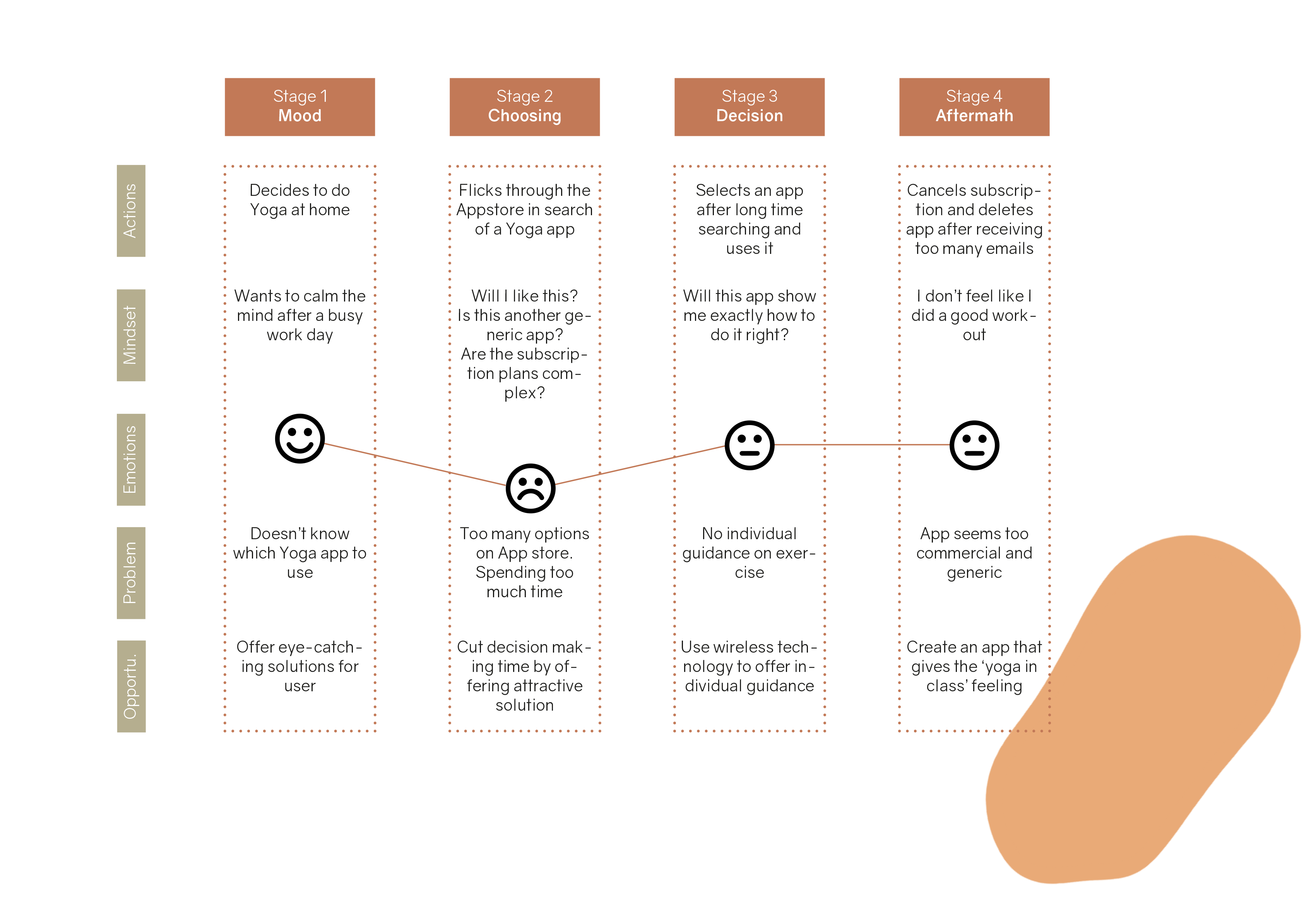
Before moving forward to the ideation process, a journey map helped to explore the users potential series of interaction and gave us insights about moments of both delight and frustrations. These insights can be turned into opportunities and solutions for the project development.

Branding, share ideas, diverge/converge, “yes and” thinking, prioritise
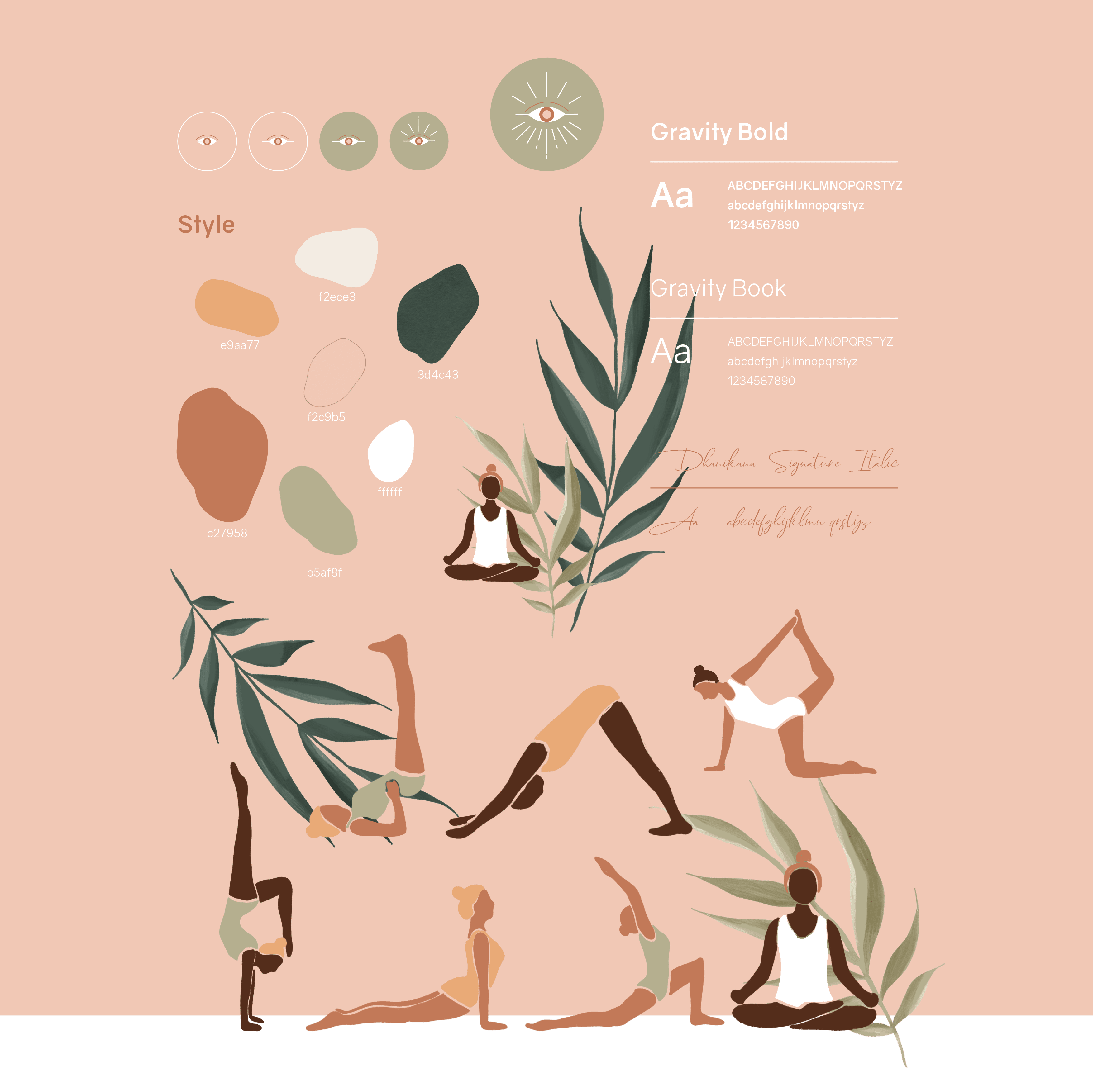
This stage is essentially about brainstorming ideas about this project .The first focus was on branding and graphics, which also contain self-made digital illustrations. It was important to implement a light colour scheme that fits into the yoga concept. Hence, a combination of pastel and earthy colours have been applied.
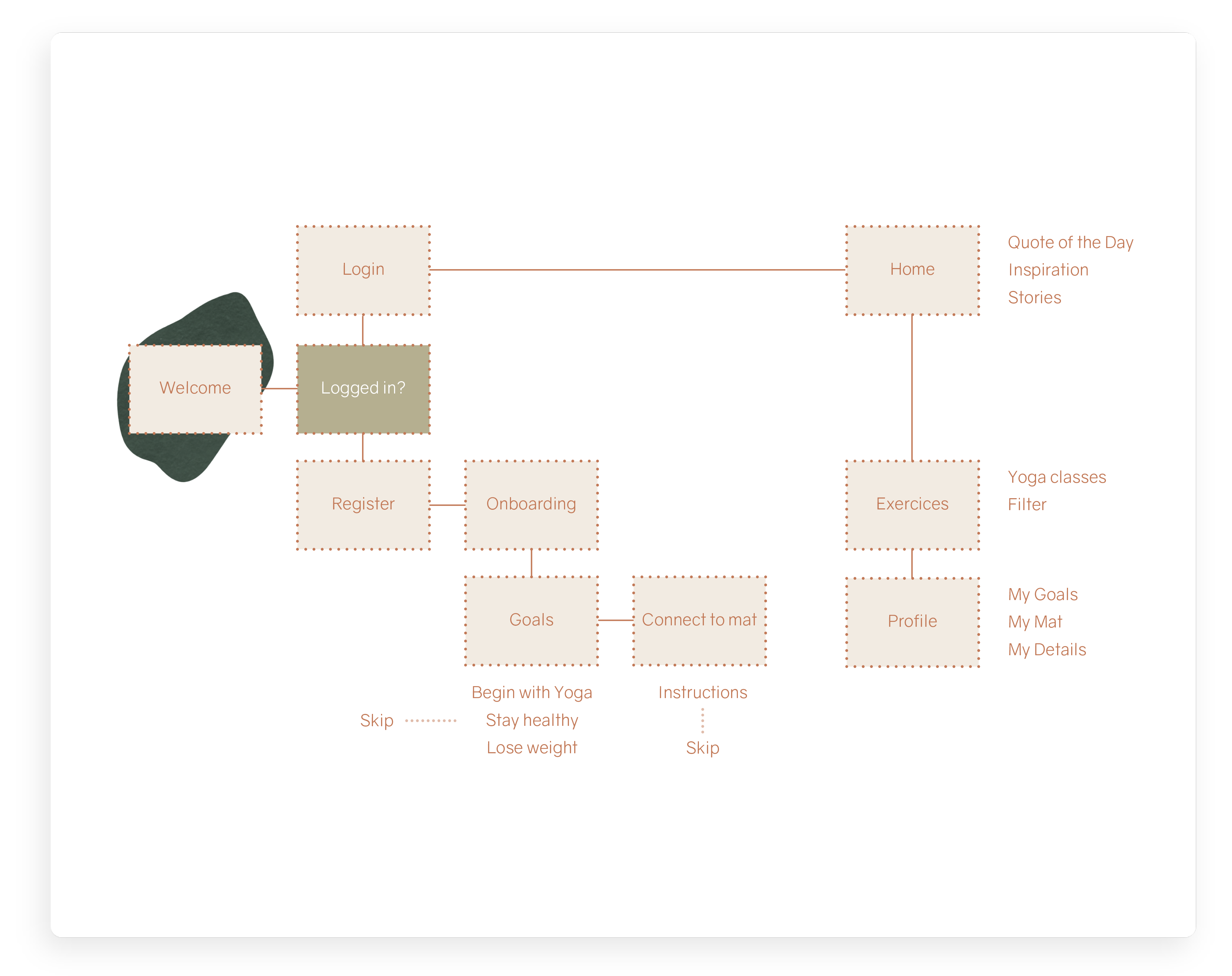
Sketches and mind maps have been used to lay out potential navigation and features of the app in order to explore all opportunities. This process led to further analyse the desired user experience we want to achieve. This needed some iteration after going through every possible scenario, however, in the end, a simple yet efficient user flow was created.


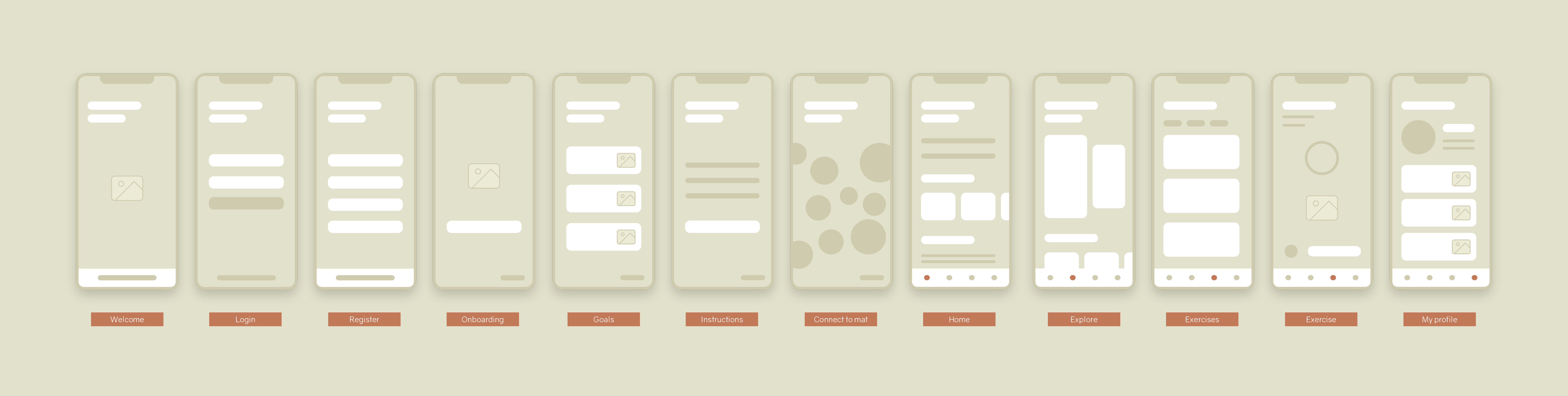
The next stage was all about failing fast and iterating quickly. Paper prototypes and clickable lo-fi prototypes have been created to evaluate the user experience. After that, the first user testing was done by sending out a general questionnaire, a System Usability Scale (SUS) testing and product reaction cards. Once all results were received and analysed, they have been applied to the hi-fi prototypes and send out for user testing again, using the same testing method due to the Covid-19 restrictions.



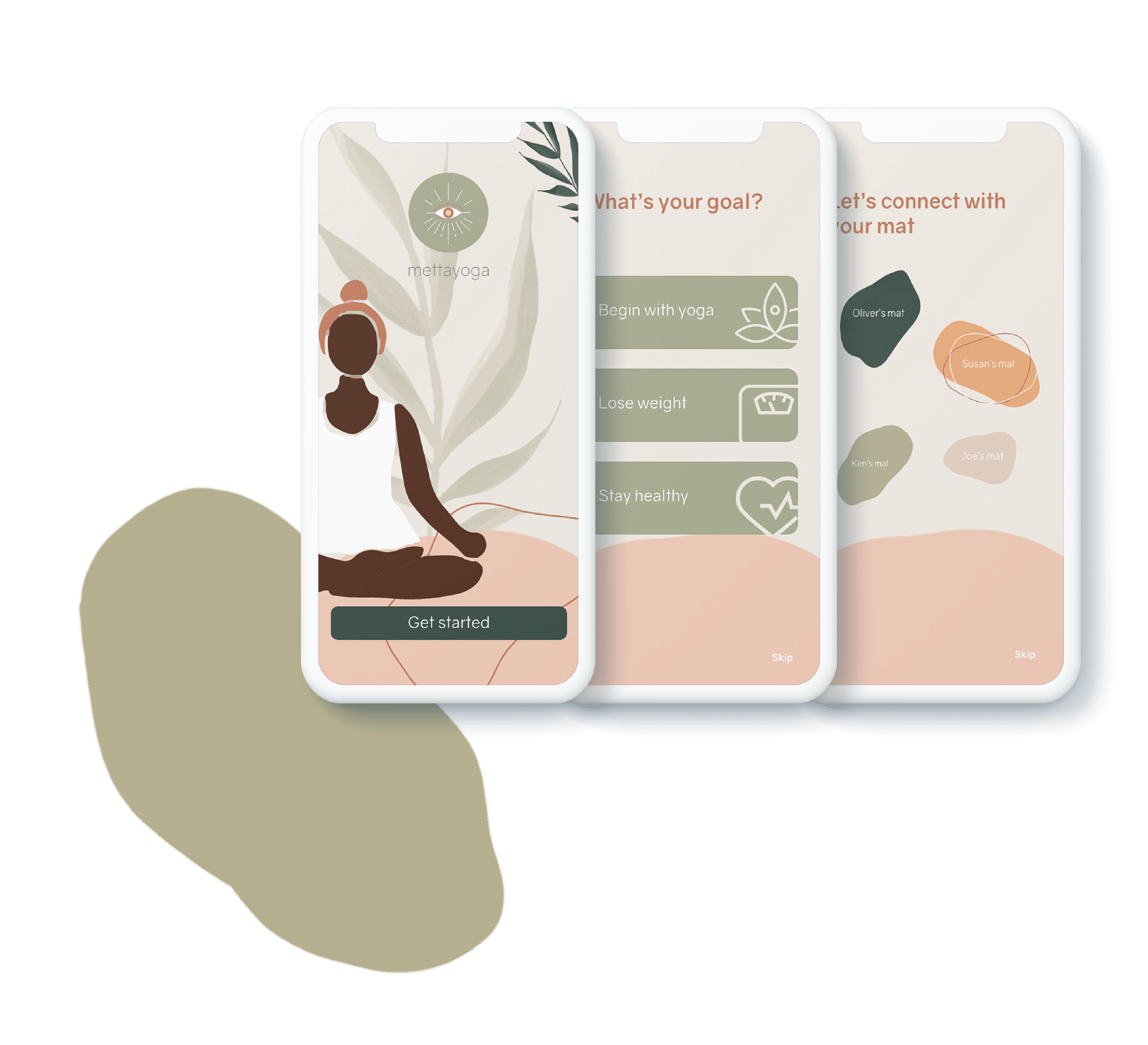
With the welcome & onboarding screens, the user can create an account and set personalised goals to achieve the best results over the time of practice. In the next step, existing wireless mats will be displayed and the user can connect with their own mats to get started.

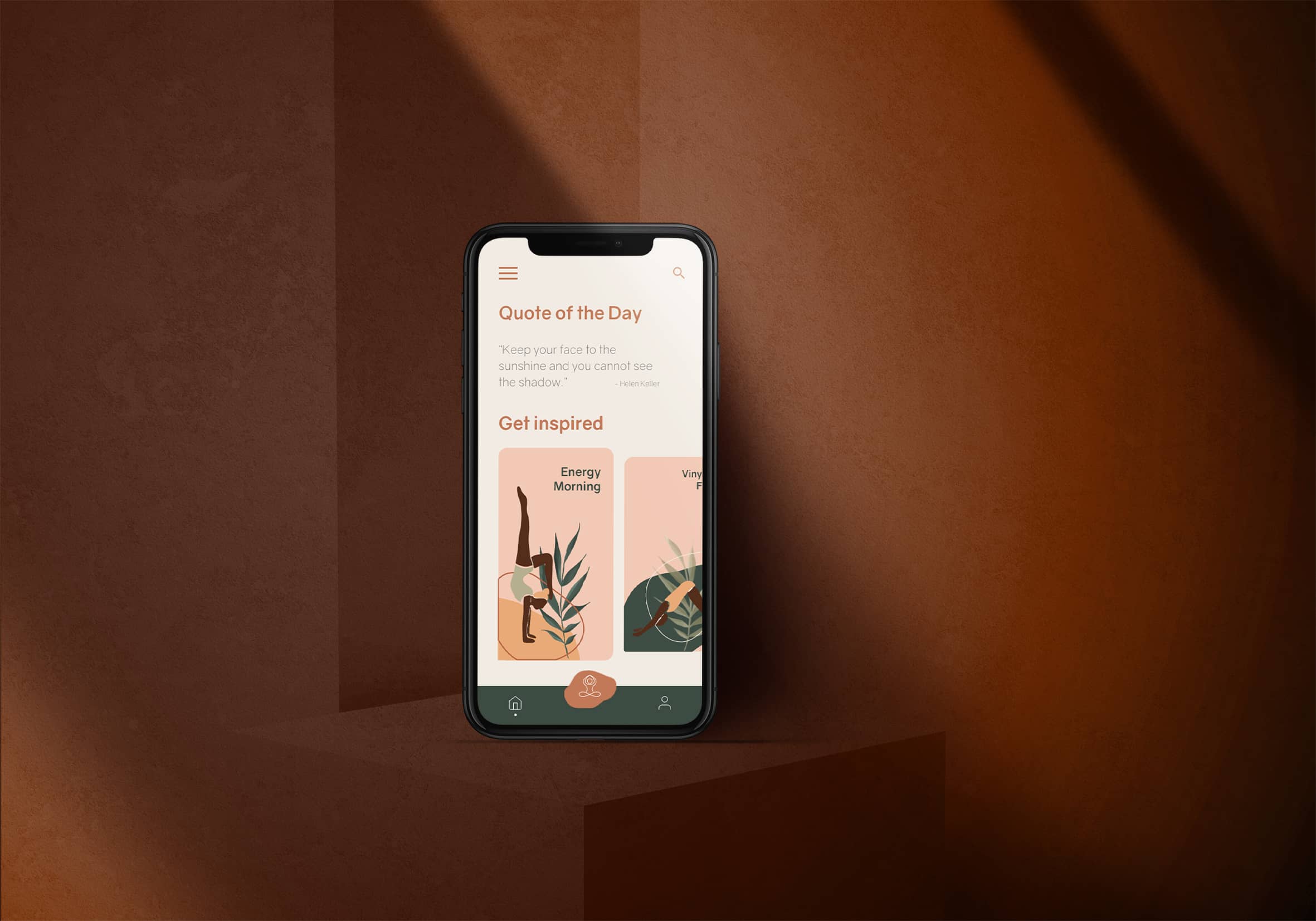
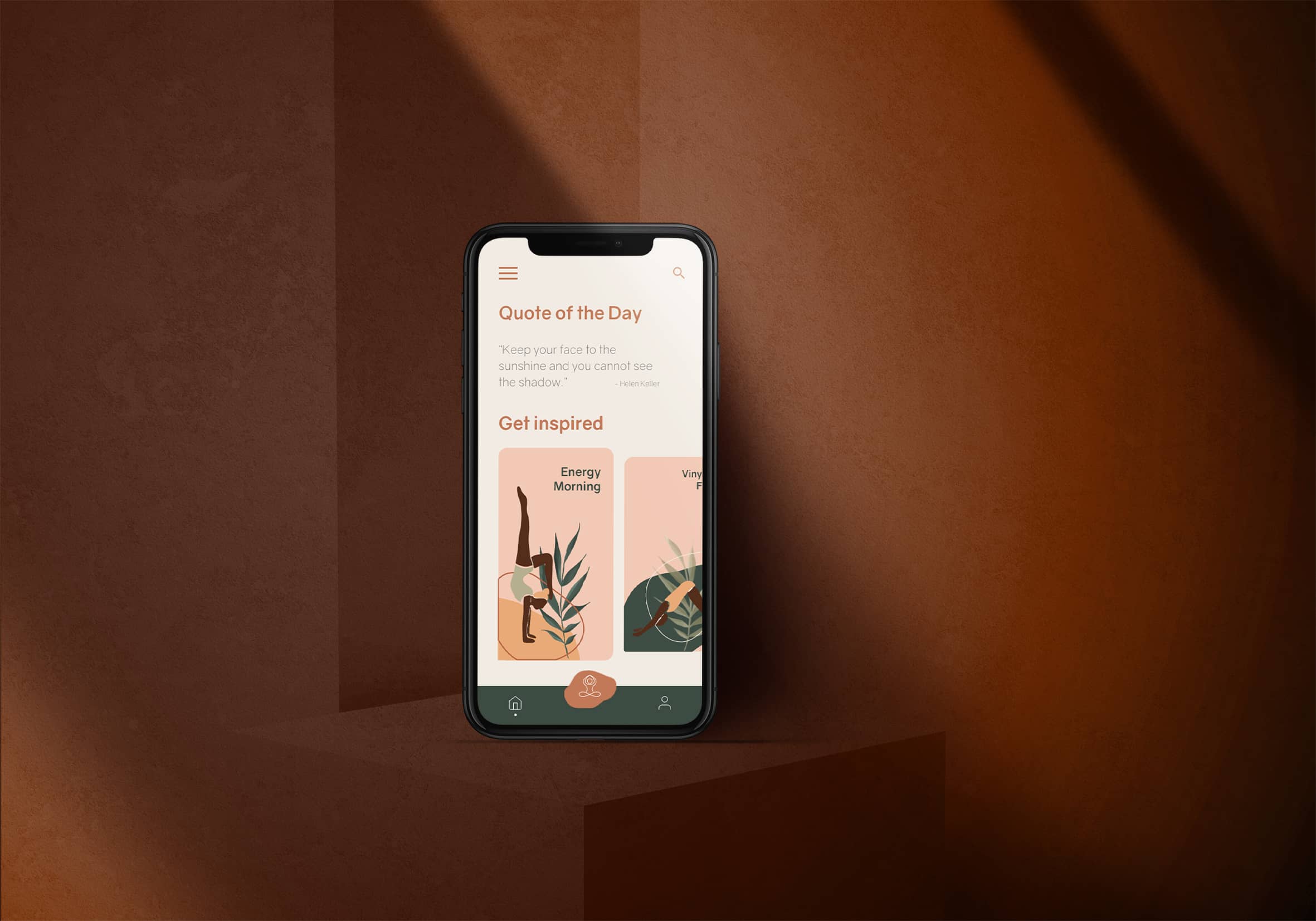
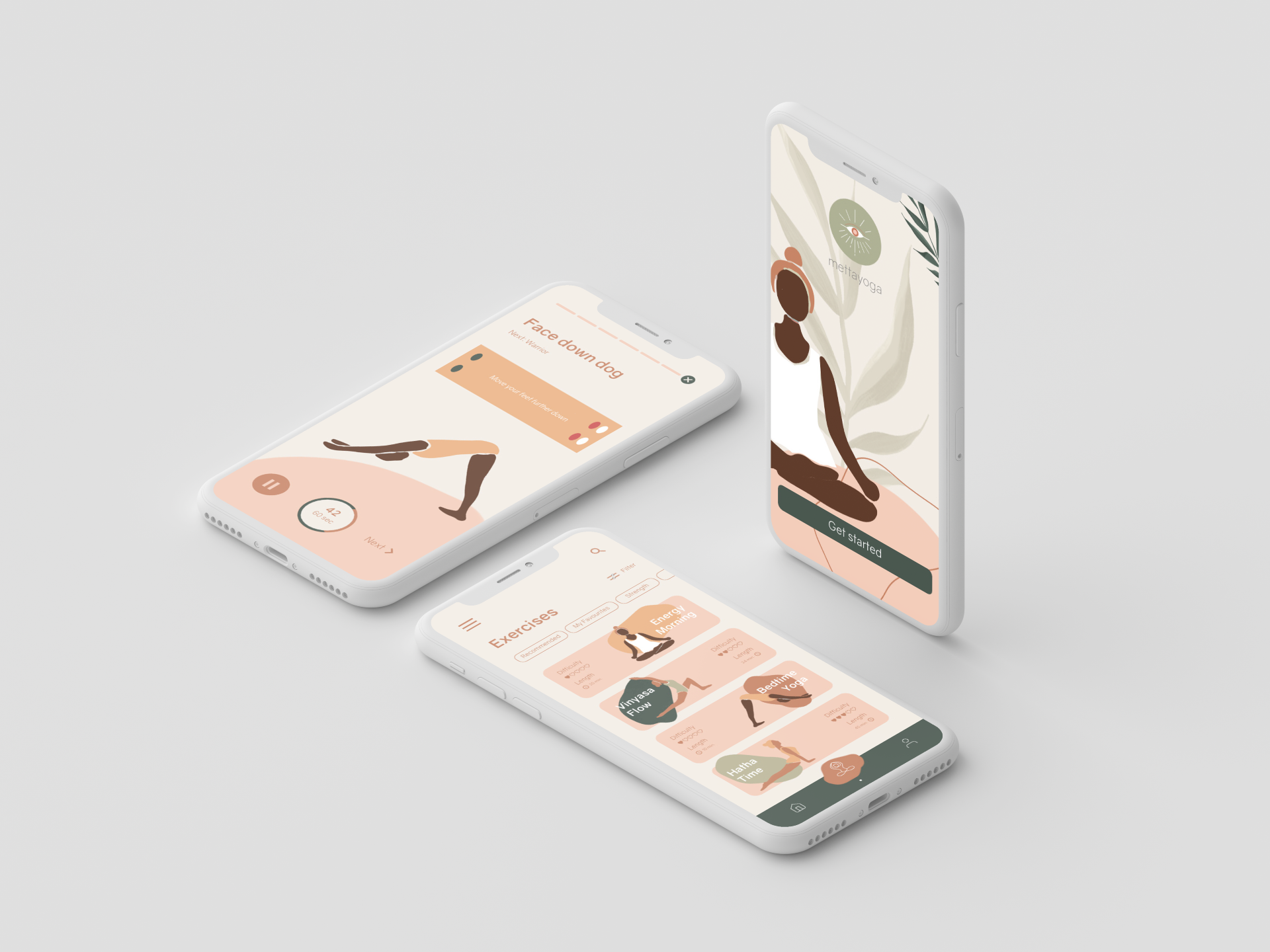
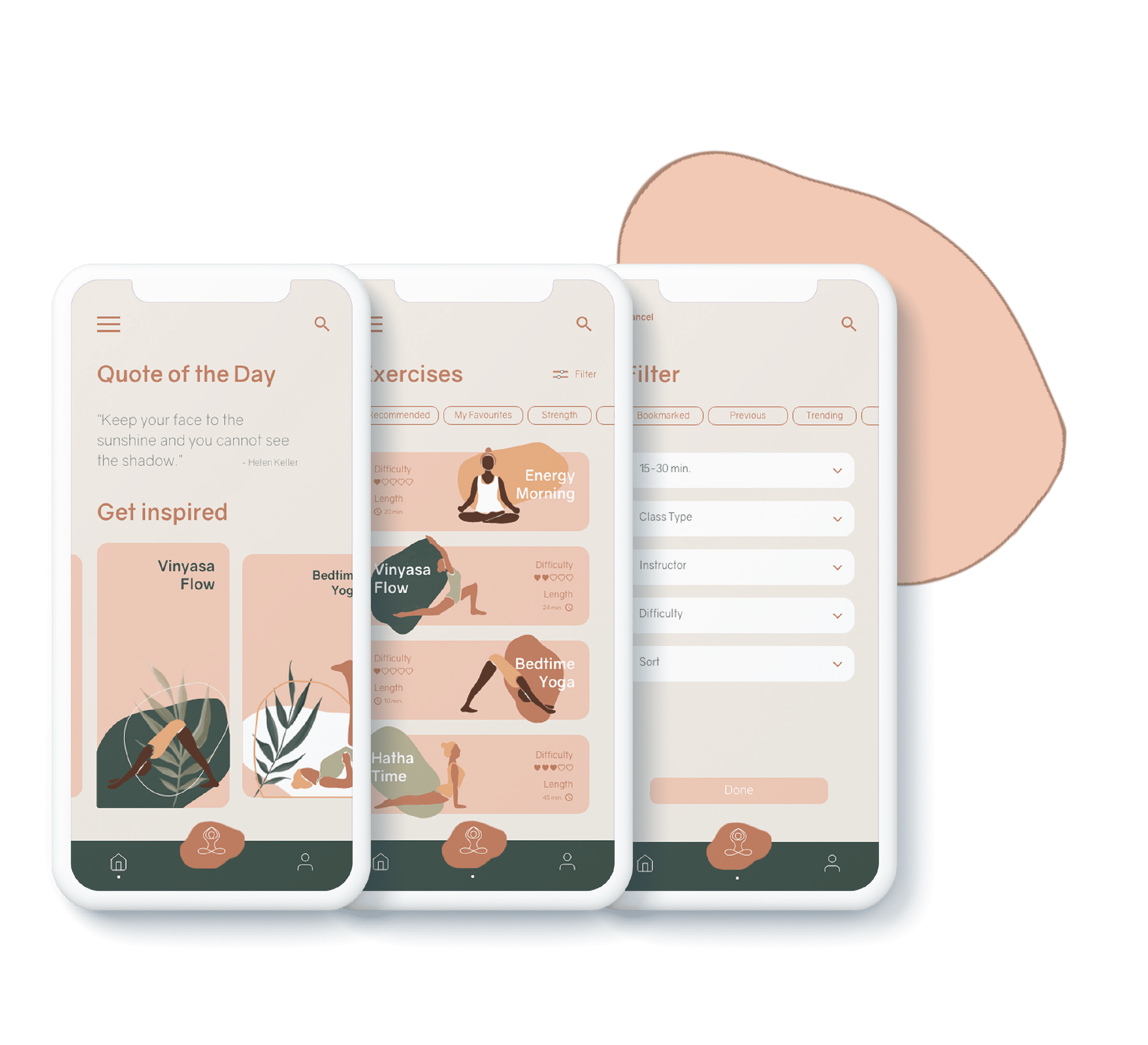
The ‘Home’ screen contains daily quotes and exercises that serve as a quick source of inspiration for the user. On the ‘Exercise’ screen, which is highlighted and centred in the navigation bar, users can search for specific workouts and use the filter option in order to find the perfect daily workout based on preferences.

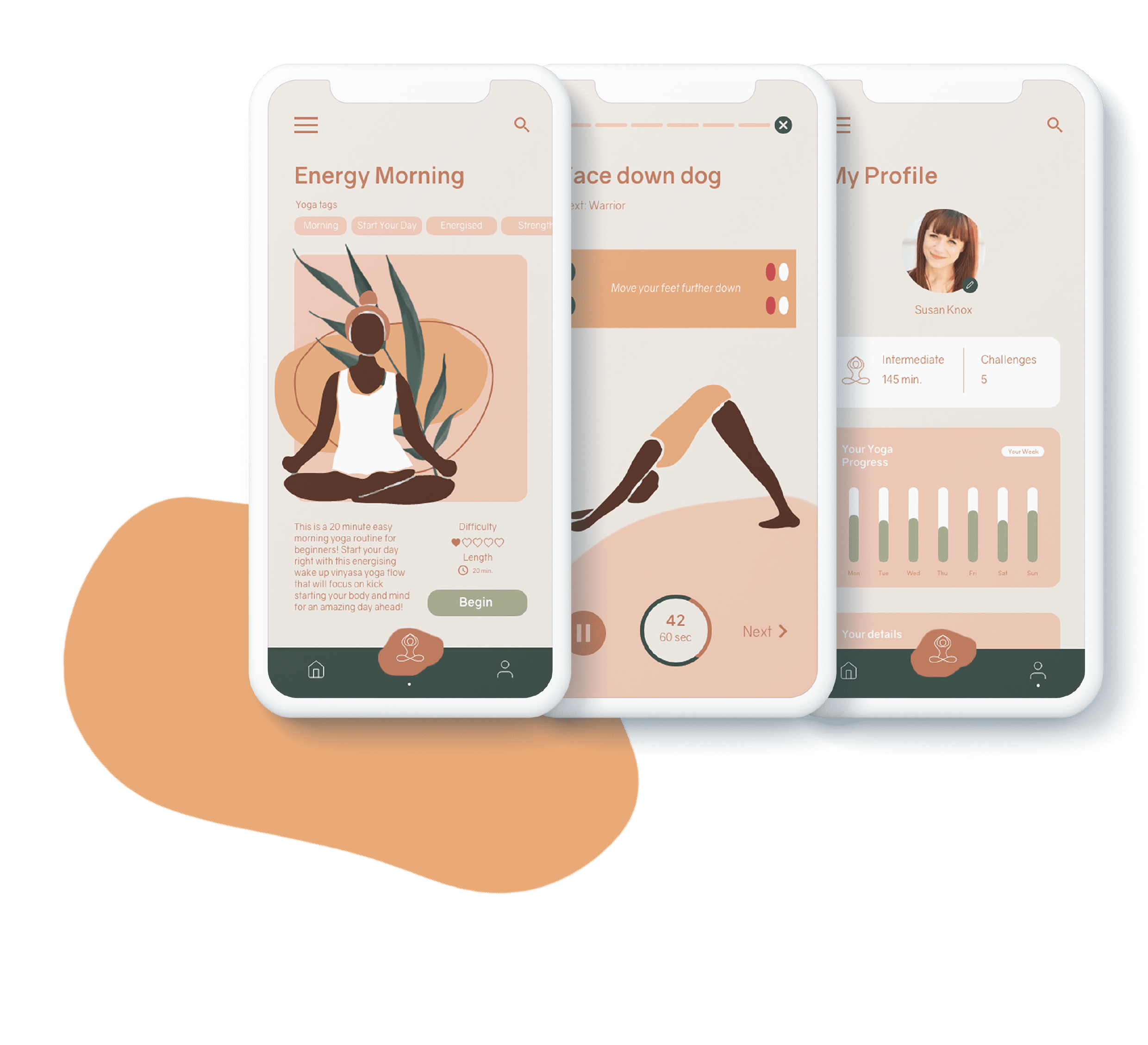
Every workout comes with a screen including a description of the workout and specific information. The user can begin the workout and follow all steps by viewing the demonstration, which can be displayed in portrait or landscape mode. A mat graphic indicates whether the user is on the right track or not which supports them during the workout and helps to achieve best results. These results can be tracked and viewed on the ‘My Profile’ screen.
The first round of user testing showed that in overall, the participants enjoyed the interaction and were satisfied with this solution as it is „innovative“ and „useful“. However, some features such as the customisation and filters were missing. These features, along with detailed design elements and other features have been added to the hi-fi prototypes.
The same testing methods have been used for the second testing and the results were improved. They showed that by implementing all design elements and colours, a better user experience was achieved. Furthermore, the overall score of the product usability was excellent.
This was a small, independent UX project I did during my studies where the goal was to generate creative ideas for a potential product. I learned that it is important to find alternative ways to empathise with the user when circumstances don‘t allow in-person user testing. The current Covid-19 situation made it difficult to build deeper connections with participants during the research stage. However, by conducting virtual interviews and trying to be as open as possible with the participants, I could gain the needed insights about the users.
The most important lesson for me was to be flexible and think creatively when standard procedures cannot be carried out.