
The project chosen was to take on the challenge of developing a mobile app that enhances the pre-travel experience from the early stages of preparation to successfully boarding the plane by implementing Augmented Reality into the app.
Although flying has been the most convenient way of reaching faraway destinations for a long time now, despite the experience of all the years, it is still one of the most stressful travel experiences for many people.

According to a CPP* survey, 42% of travellers find that airports make them feel stressed. With this digital product, the goal is to assist the user from the preparation phase to the boarding phase and relieve them from the airport associated stress.
*Survey about stress & airport travelling by CPP Airport AngelThe aim of this project is to make the travel experience less stressful and improve the user experience by introducing new features.
Design Thinking process, UX Design, UI Design, Prototyping and Testing
Adobe Xd, Adobe InDesign, Google Forms, Hand Sketching
Before starting with any project, it is crucial to choose an appropriate methodology to solve a problem and develop a good solution. In the area of user experience design, researchers and designers use different methodologies to solve problems depending on the project and/or preferences.
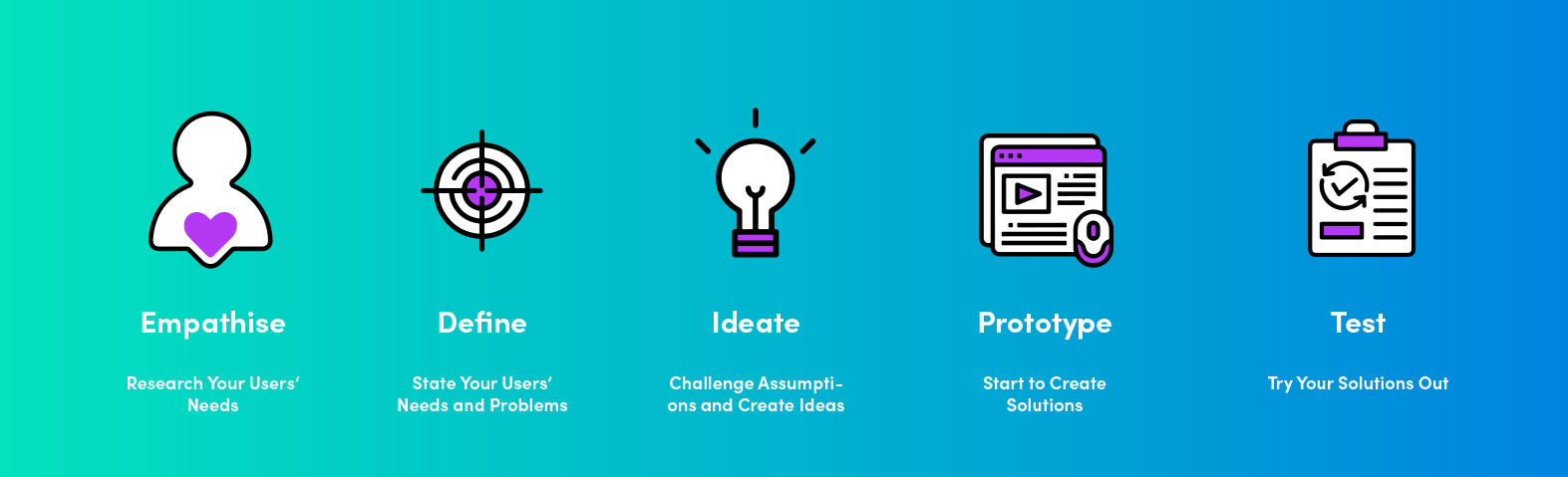
For this project, the chosen method was the design thinking process. This is an iterative process where the goal is to seek to understand the user, challenge assumptions and redefine problems in order to find alternative solutions.

Empathise is the first step in the Design Thinking process. The goal is to gain an empathic understanding of the users and the problems that will be solved.
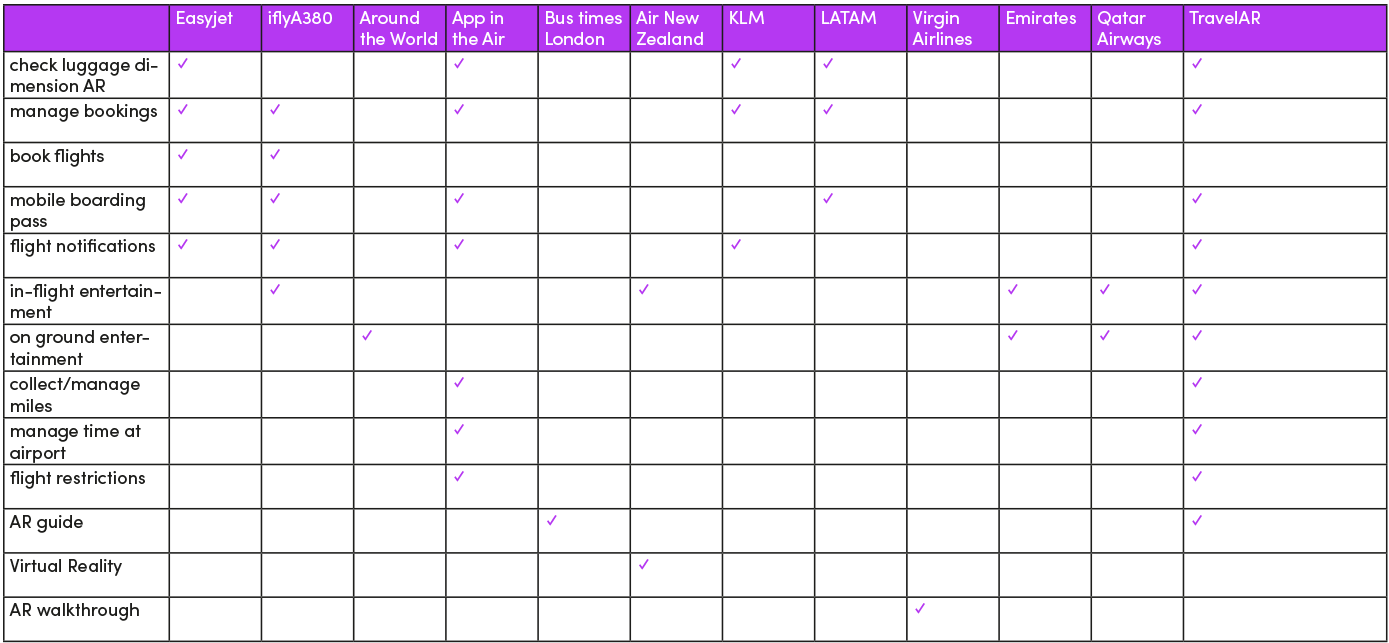
Competitor analysis
The first step was a competitor analysis in order to provide strategic insights into features, functions, flows and emotions evoked by the design solution of competitors. By understanding those factors of competitors’ products, it is possible to strategically design a solution with the goal of making a superior product and/or experience.
For this task, it was important to look at existing travel apps that use Augmented Reality and it was interesting to see that there is a number of apps implementing AR, however, they focus on different aspects of the travelling phases.

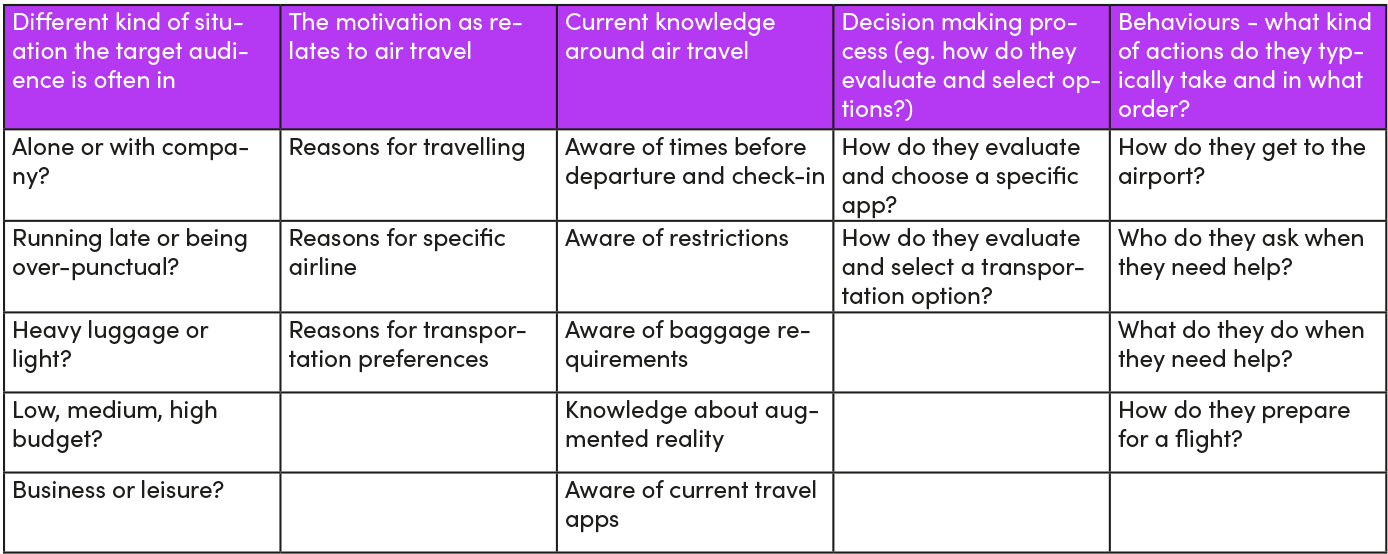
User Research Objectives
Before starting with the user research, some research objectives were set in order to learn more about the target audience and get a better understanding of their goals. By doing this, a better research focus will be provided and it will shape the questions that will be asked in the user interviews.

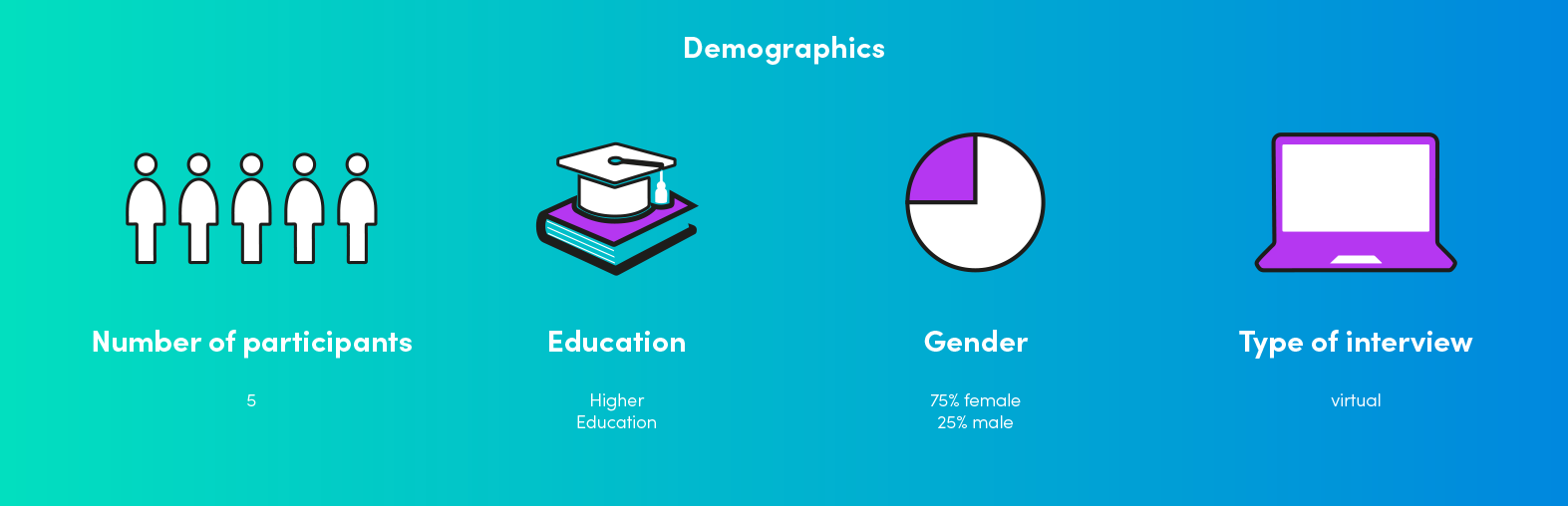
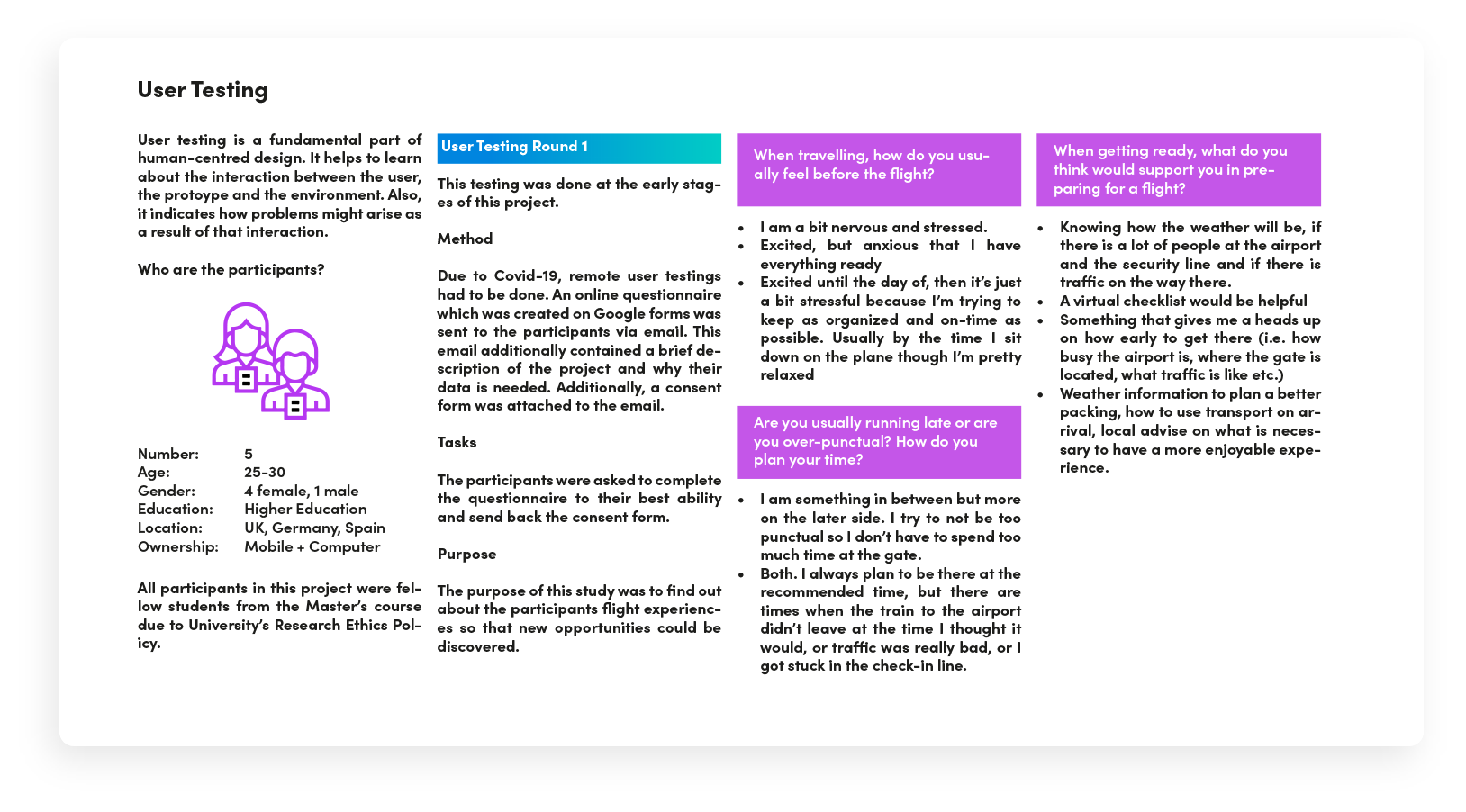
The next empathise method to be applied was the context of use analysis in form of questionnaires and virtual follow-up interviews as the current Covid-19 situation doesn’t allow in-person interactions. The testing phase will be explained in detail in the „Test“ stage.

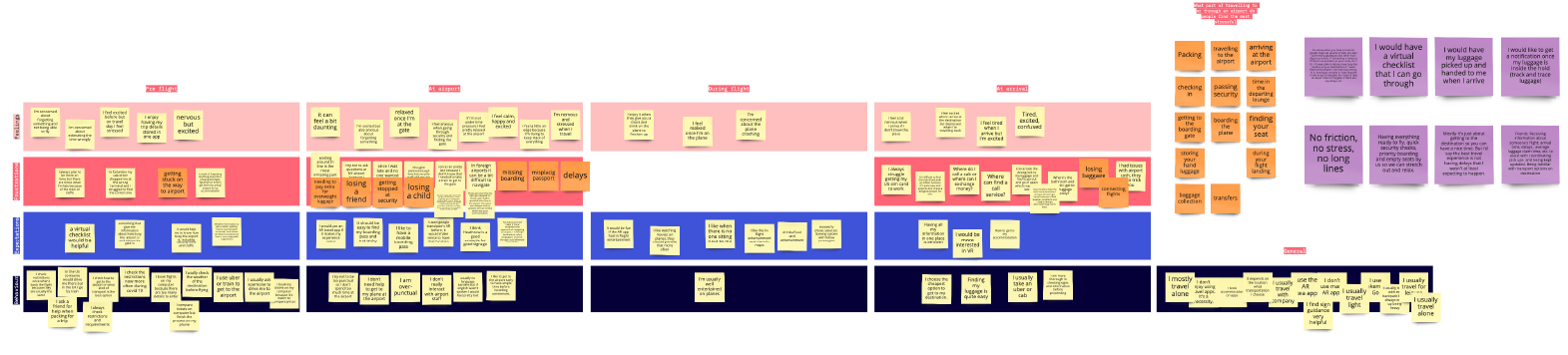
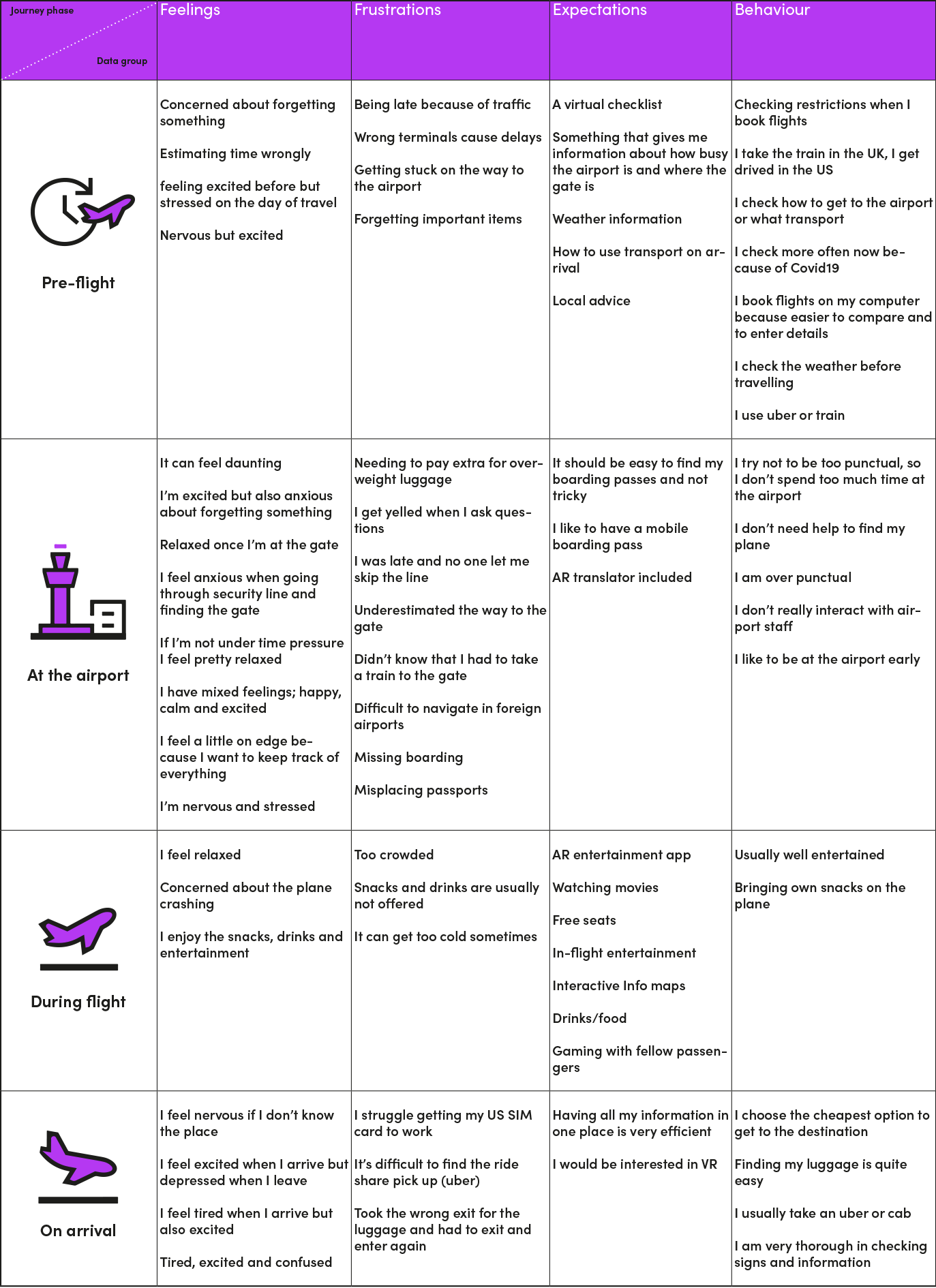
The first step of the ‘define’ stage was creating an Affinity Diagram in order to organise research findings and sort them thematically. Affinity diagrams are a great tool to make sense of all the collected information such as facts, ethnographic research, user opinions, user feelings, and needs.

This exercise usually involves two steps:
For this project, data was grouped into:
In order to focus on every stage of the journey, it was important to organise the information also based on the phases of the journey. This way, it was soon apparent the ‘pre-flight’ and the ‘at the airport’ stages of the journey were the most stressful parts.
This suggests that the respondents would most likely want to see improvements at these stages and would like an easier process of the travel experience.

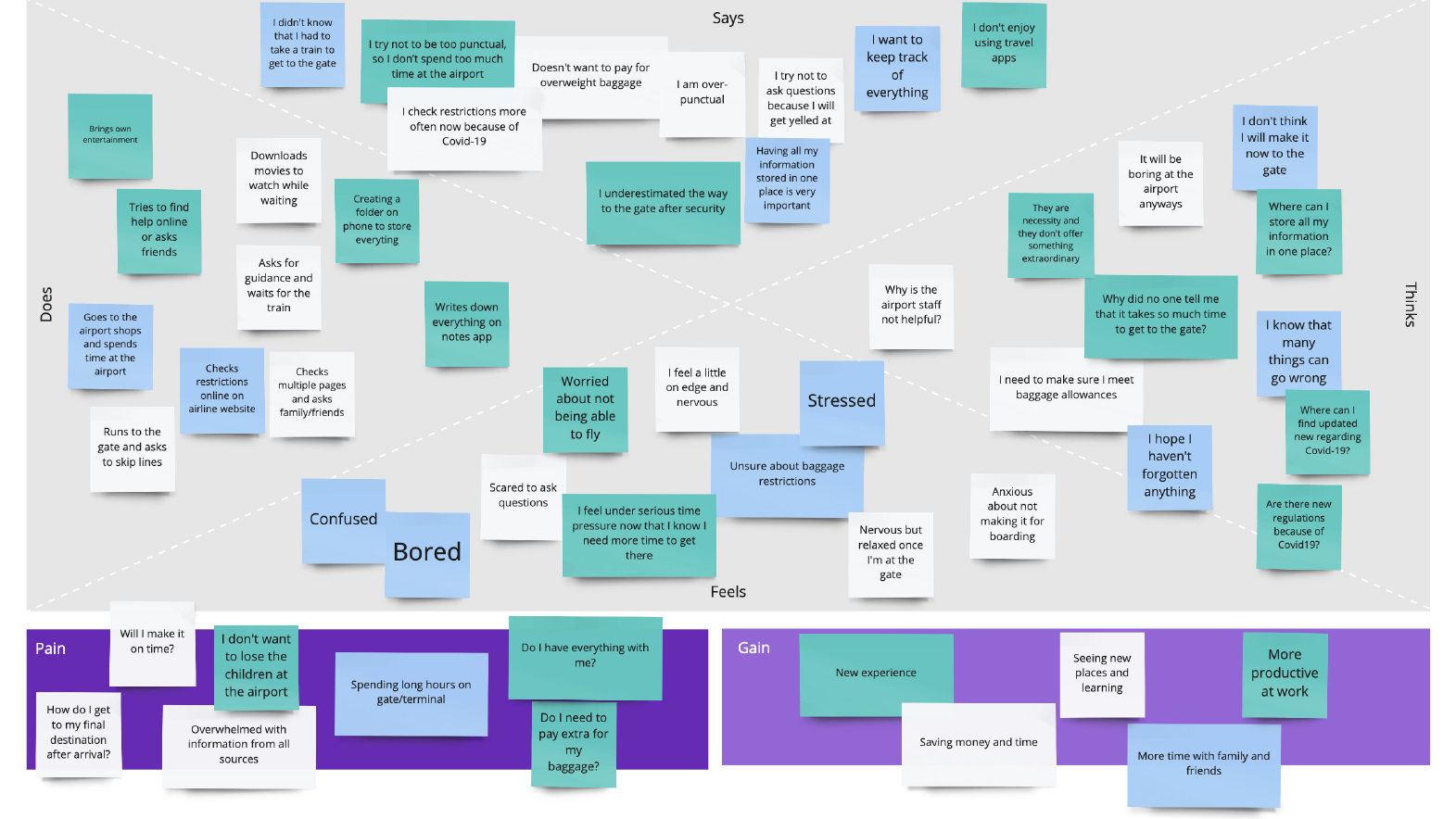
Empathy Map
“An empathy map is a collaborative visualization used to articulate what we know about a particular type of user. It externalizes knowledge about users in order to 1) create a shared understanding of user needs, and 2) aid in decision making.” (Nielsen Norman Group)
The goal of this exercise was to further understand the user. It helps to visualise user attitudes and behaviours and to sum up the learning from the user research process.
A virtual board on Miro was created and relevant data regarding what the user says, thinks, feels and does were placed. These reflect the user’s traits which the user demonstrated/possessed during the observation/research stage.

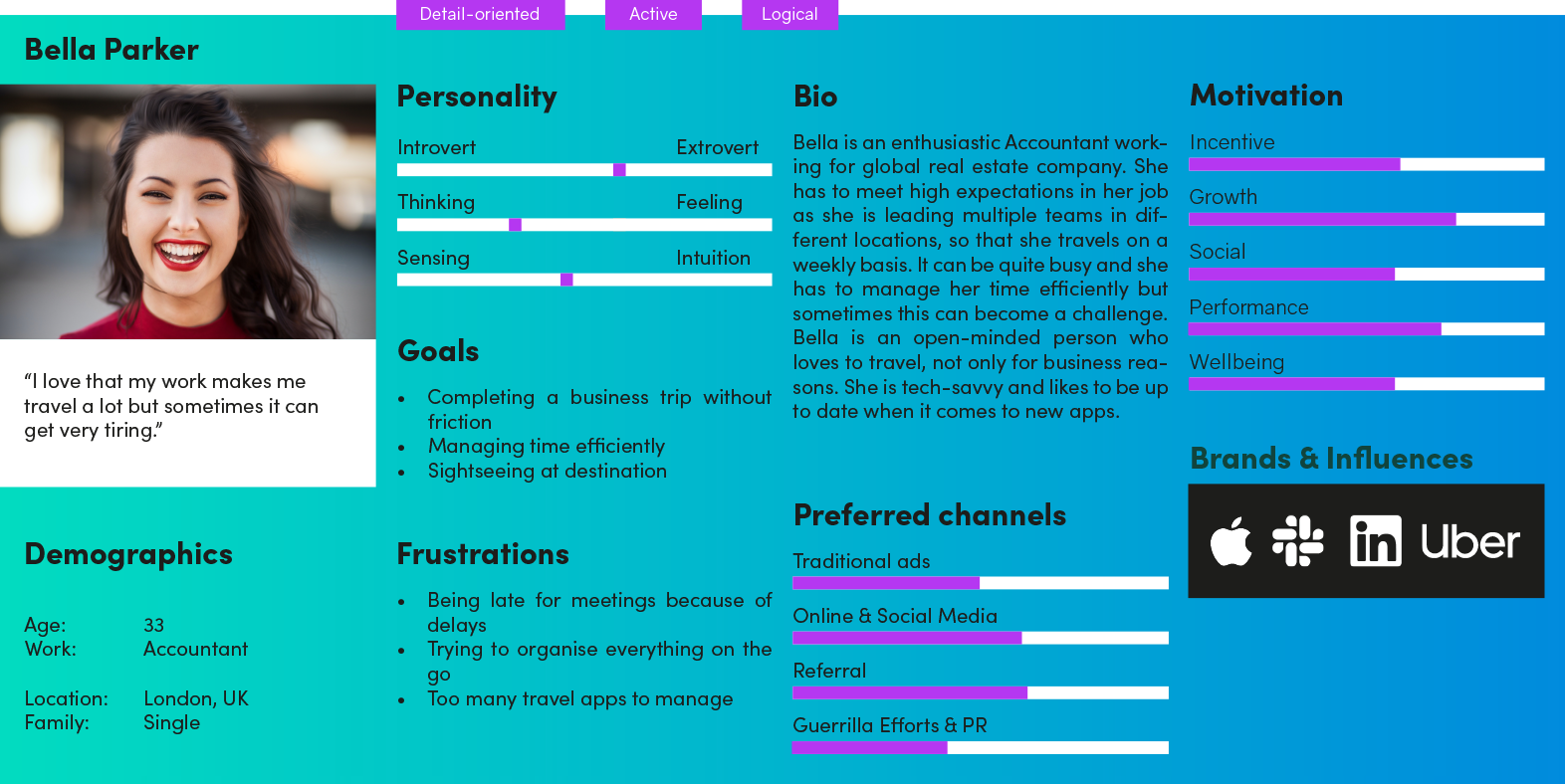
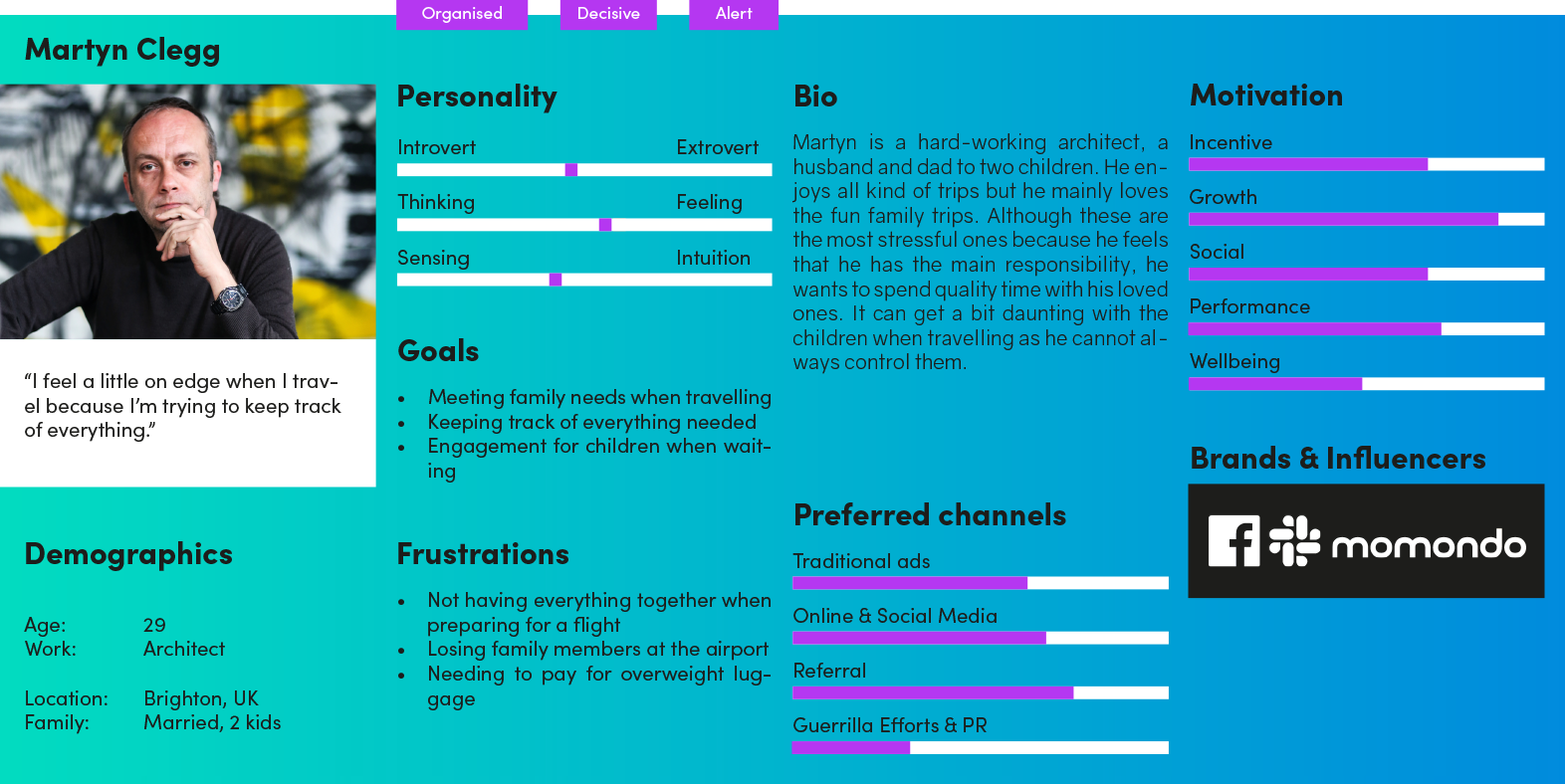
Personas
In the next step of the ‘define’ phase, four different proto personas were created. Proto personas are fictional characters that represent different user types that would use the product. The purpose of creating personas is to further empathise and understand the user needs, expectations and goals.


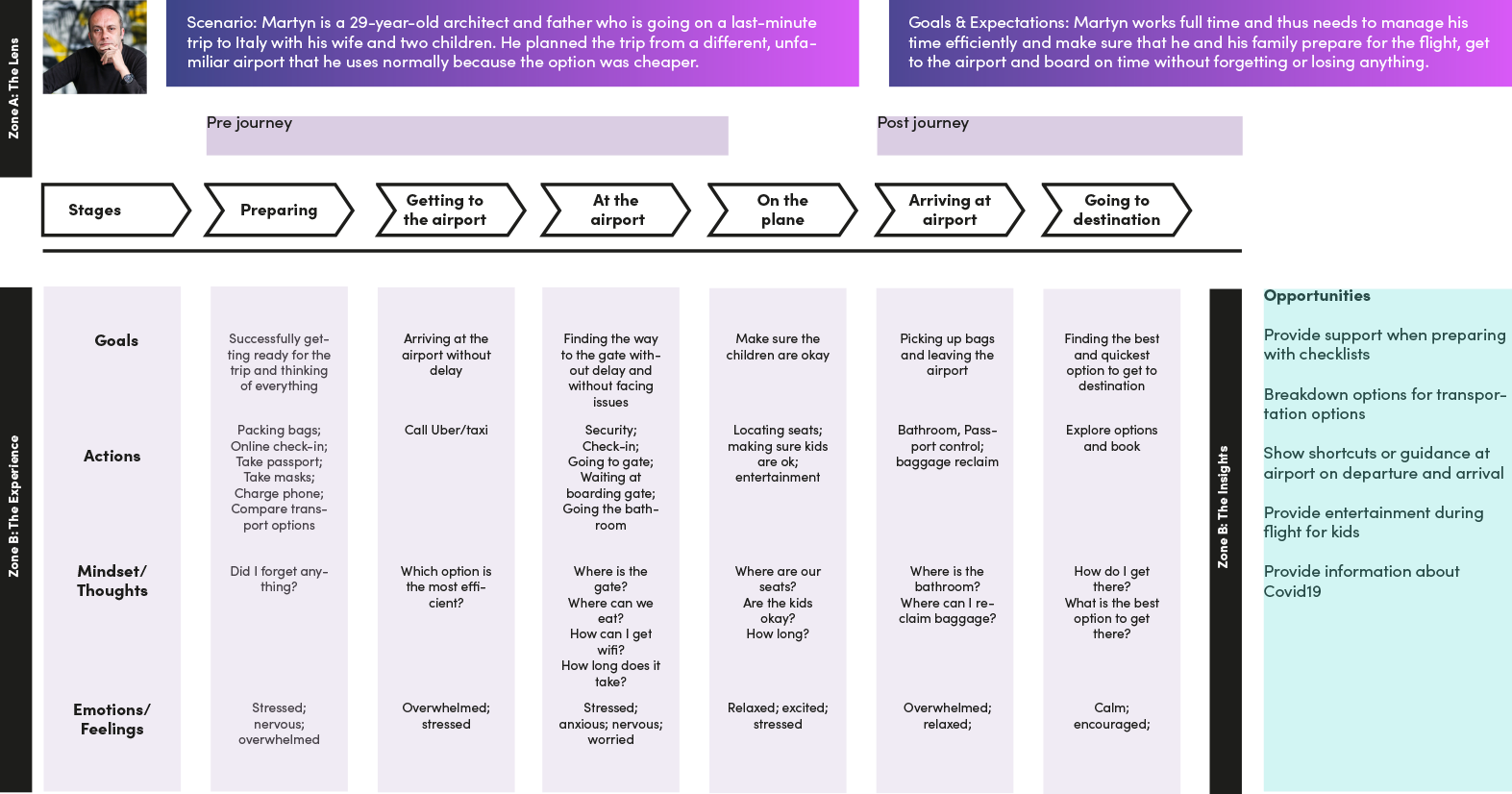
Journey Map
The journey mapping part as well as creating personas are not only subject to the design thinking process. They have been a common tool in any user experience project. The journey map is described as “a visualisation of the process that a person goes through in order to accomplish a goal” (Gibbons, Nielsen Norman Group, 2018).

Point of View (POV)
Before moving forward to the ideation process, two other methods were used to further analyse the user needs and to prepare a solid foundation for the next phase. The point of view is “a meaningful and actionable problem statement” (Dam & Siang, 2018) which helps to keep the focus on the project goals.

“Ideation is the mode of the design process in which you concentrate on idea generation. Mentally it represents a process of “going wide” in terms of concepts and outcomes. Ideation provides both the fuel and also the source material for building prototypes and getting innovative solutions into the hands of your users.”
– d.school, An Introduction to Design Thinking PROCESS GUIDEHow Might We (HMW)
This phase of the Design Thinking process is about generating ideas by asking the right questions. There are hundreds of ideation methods which all depend on project type and preferences.
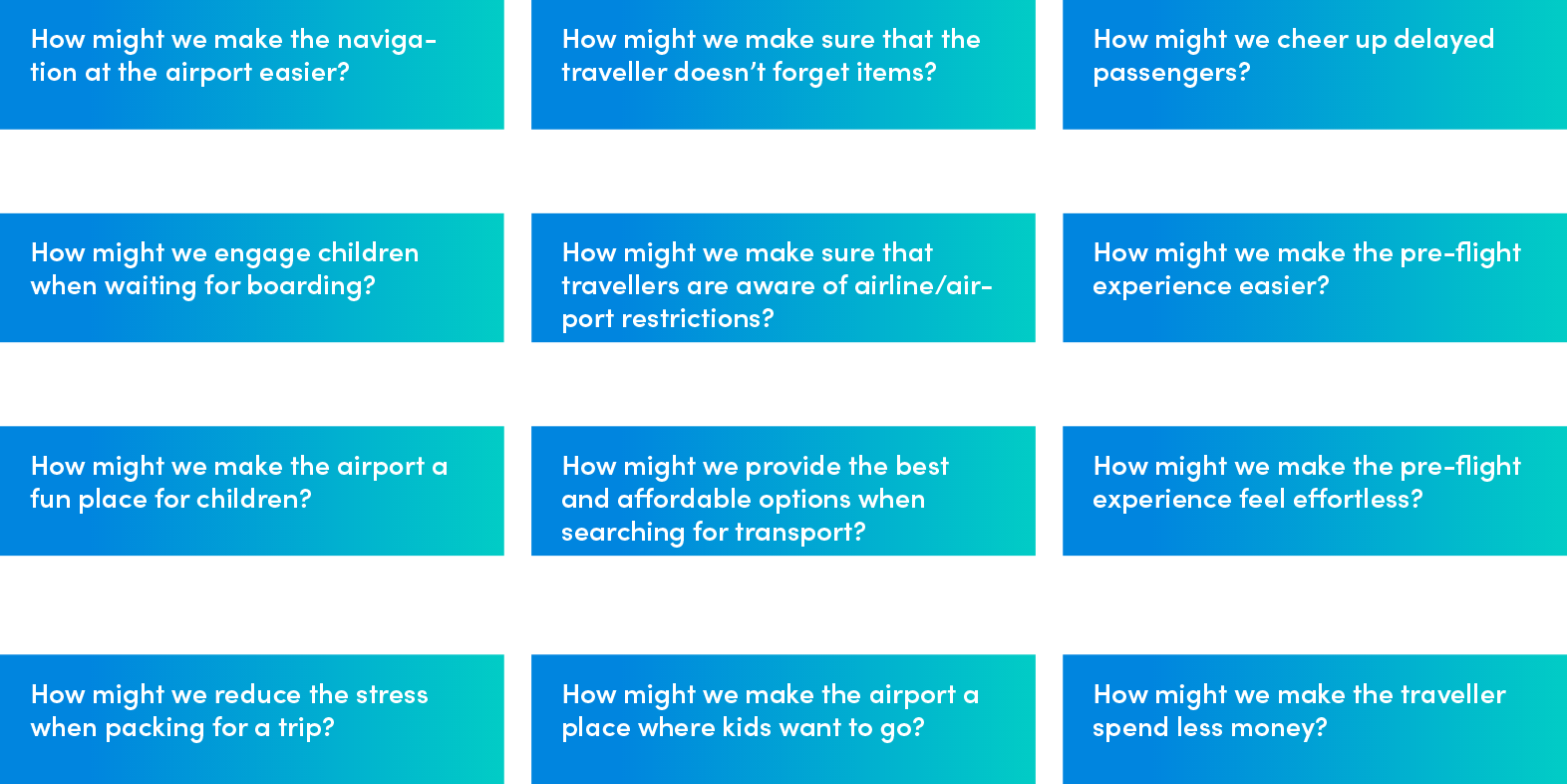
One of the ideation methods is the How Might We (HMW) method. This method consists of asking ‘How might we?’ questions to brainstorm ideas and spark inspiration.

Mind Maps & Sketches
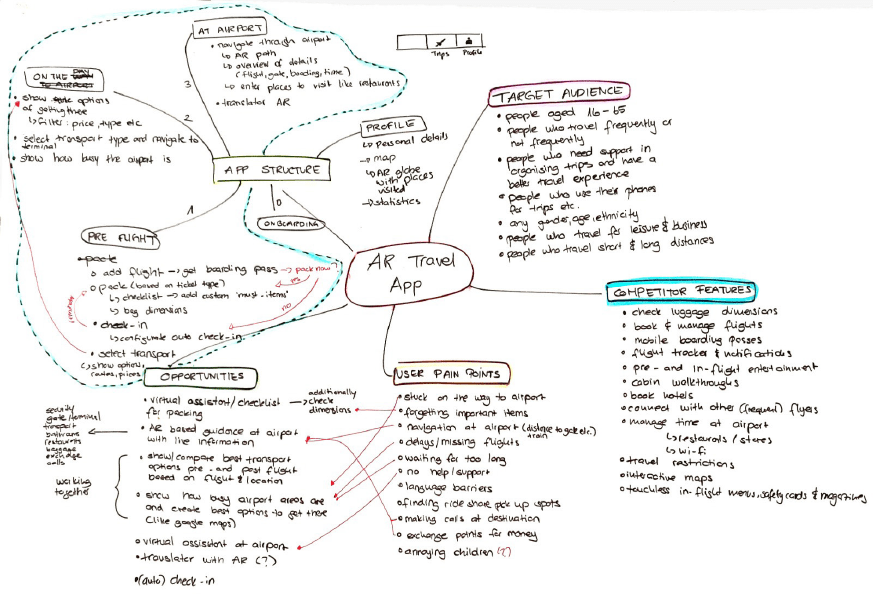
Mind Maps are a known tool to brainstorm ideas in Design Thinking but also in any other project development process. In order to start the ideation process, a mind map was created with a pen and paper. Links were made to the user research findings and the competitor’s features so that useful connections could be made. It was also important to group the ideas and features into the journey phases in order to see where most issues are being faced.
Links were made to the user research findings and the competitor’s features so that useful connections could be made. It was also important to group the ideas and features into the journey phases in order to see where the most issues are being faced.
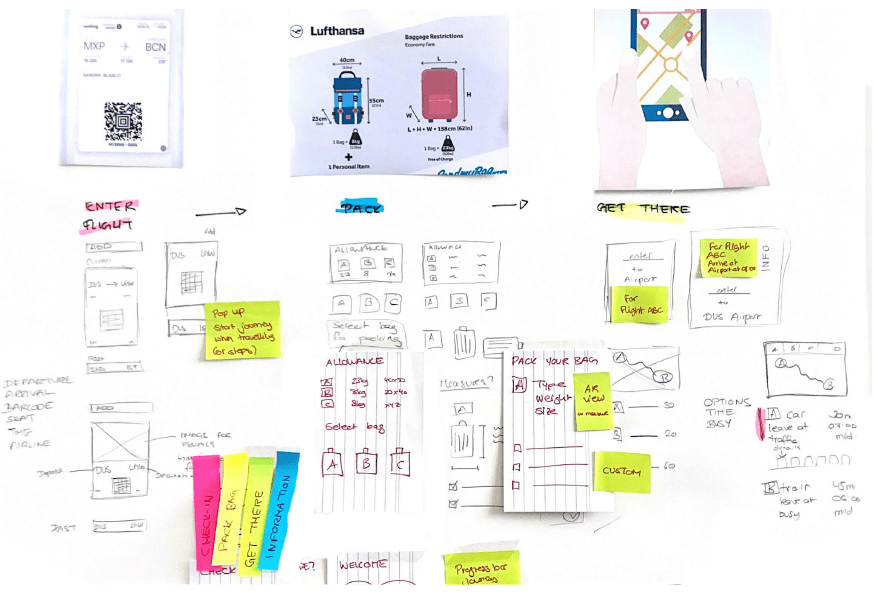
After having created a mind map, some key features were sketched out to test and organise the functions. The key features in focus were as follows: check-in; pack your back; get to the airport.


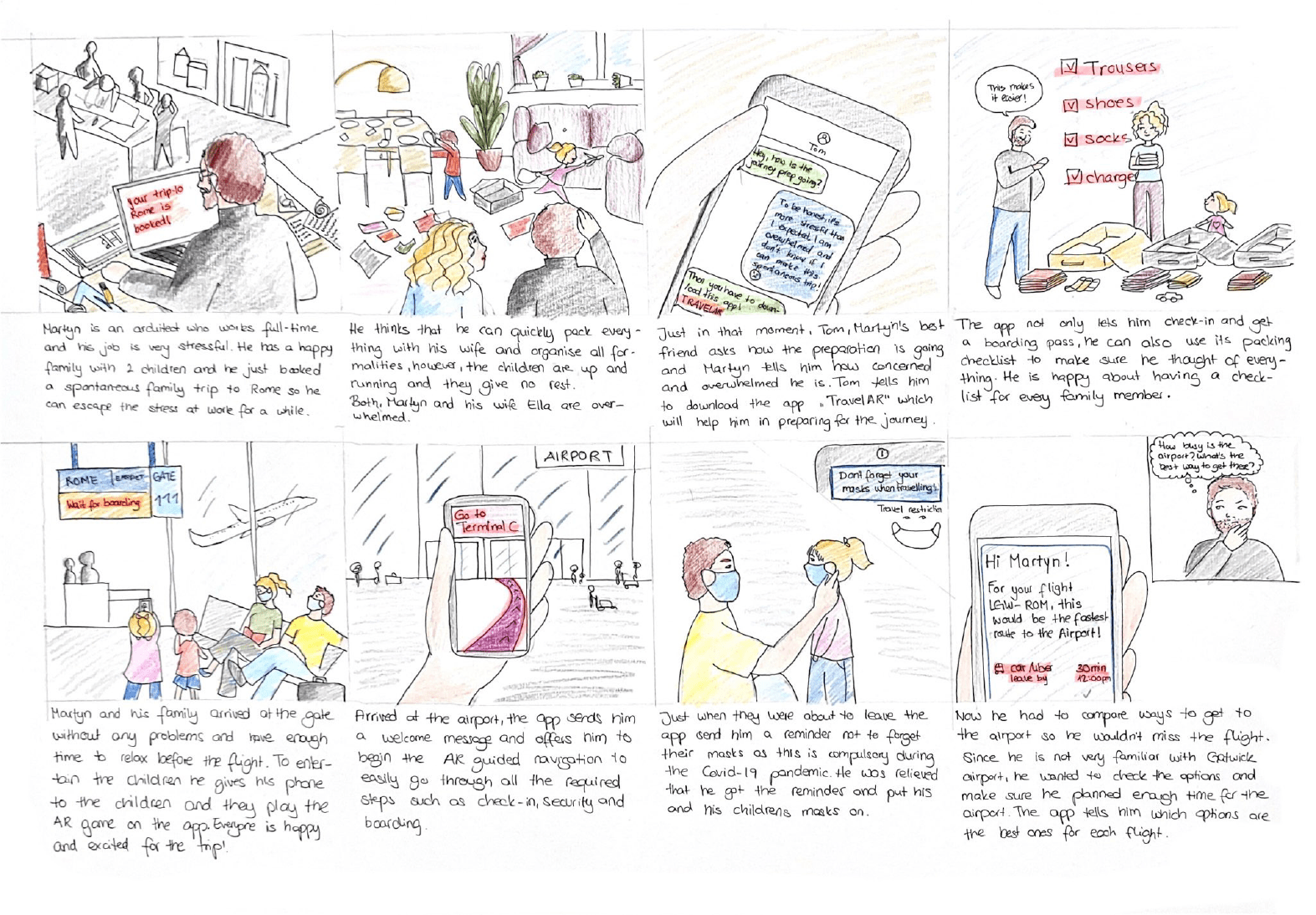
Storyboard
Another useful method to empathise further with the user and generate some ideas was to create a visual storyboard. This method helped to see overseen issues and focus deeper on the problem-solving.

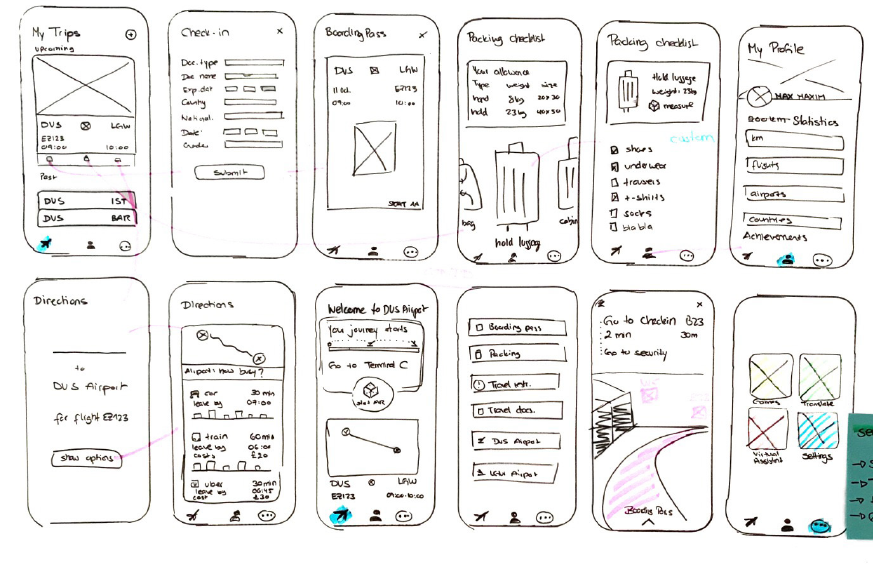
Before creating clickable prototypes, it is always beneficial to start off with simple sketches. This will improve the thinking process and save time in the product development stage. Although only some of the visual attributes were shown, it was clear where the key features were to be found. The aim was to keep a simple but aesthetic design throughout the whole process.

First important step was to decide on how to structure the app content & features. This could be done by adding a navigation bar to organise the main features. The features to be included are as follows:
These are all features that are based on the user research and the competitor analysis which have been further developed during the ideation stage. Now the challenging part was to arrange these features and create a simple user flow that is engaging. After numerous sketches and experimentation, a final lo-fi prototype on paper was developed.
However, to determine if this idea works, the next step was to convert this into a clickable lo-fi prototype so that this could be sent for user testing. For this step, Adobe Xd was used which did not take too much time as the sketches were guiding through the process. Once the clickable prototypes were developed, they were sent to the users for testing.




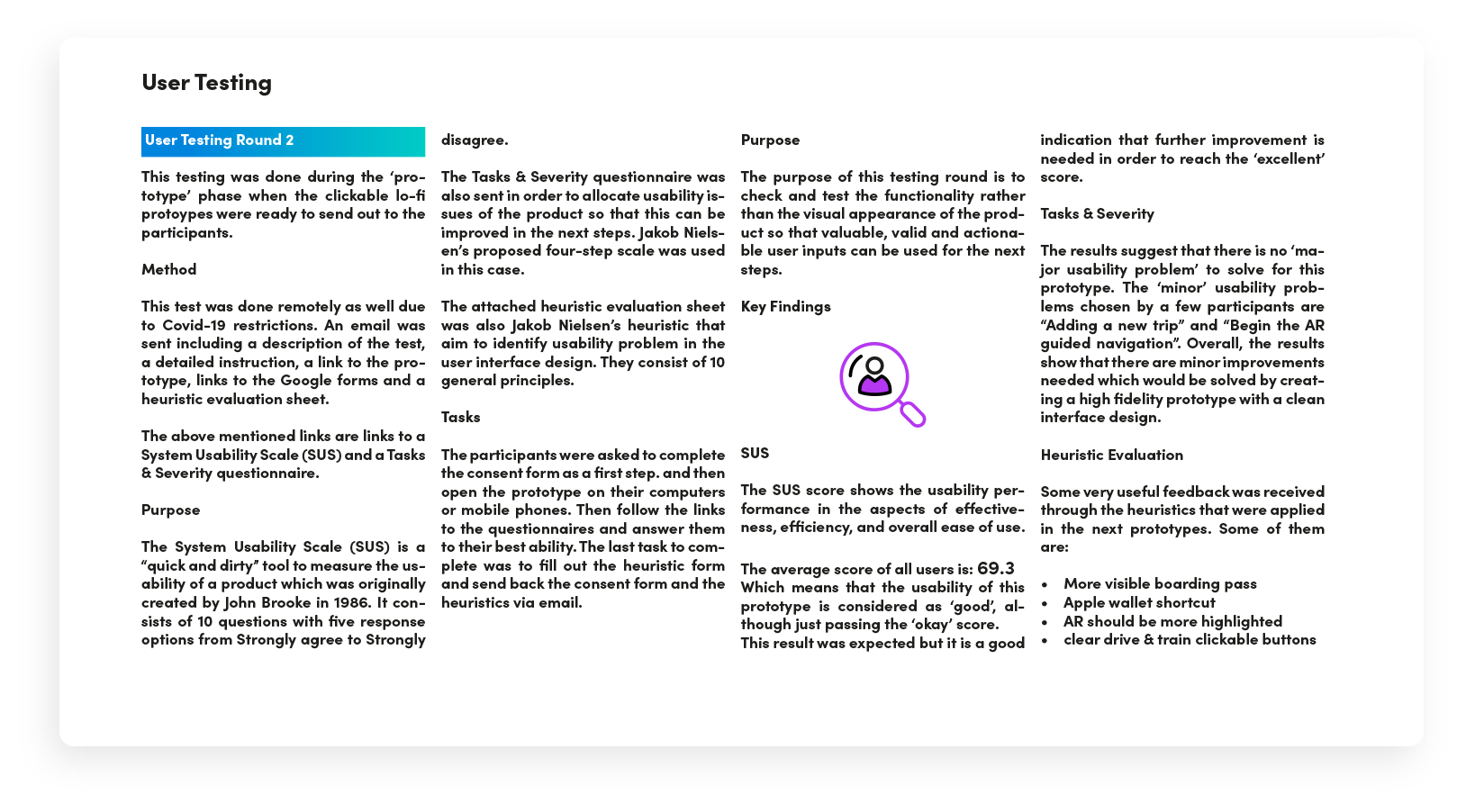
Once the first testing results were received, the next step was to create a high-fidelity prototype, which is more detailed and operates much like the final product. It does not only cover the functionality and usability of the app; the visual aspects are being tested as well.
So, the goal was to create detailed, visually appealing prototypes that are close to the final product or can be used as a final product. For this, the existing lo-fi prototypes were iterated on Adobe Xd.

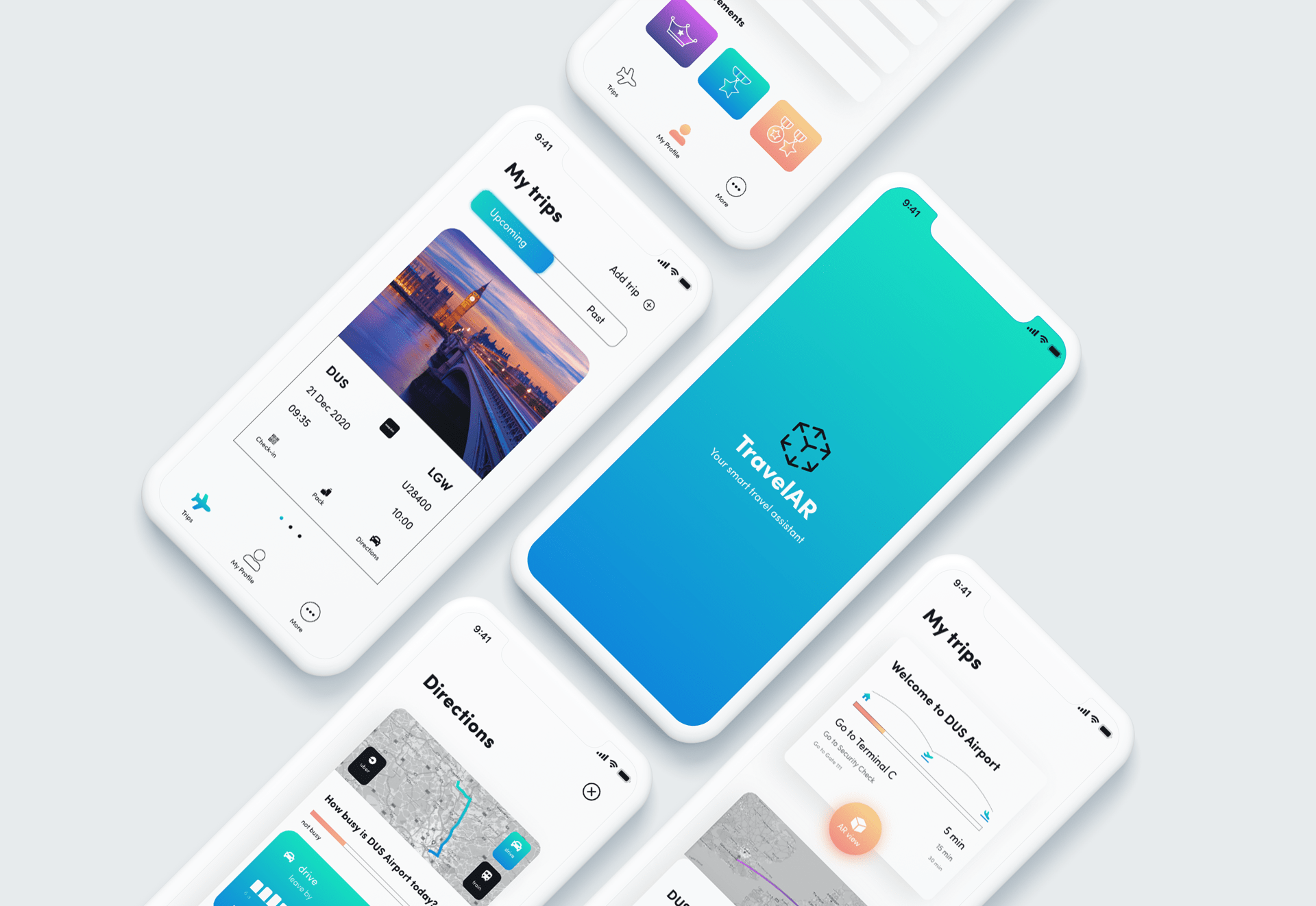
It was important to achieve a minimalistic yet functional design that is engaging and useful. The colour and design research resulted in applying colourful gradients as ‘eye-catcher’ to present a creative and fresh appearance. Gradients are becoming more and more popular within the creative industry, especially in UX and UI, since it can help to achieve a more intuitive interface design by incorporating them correctly.
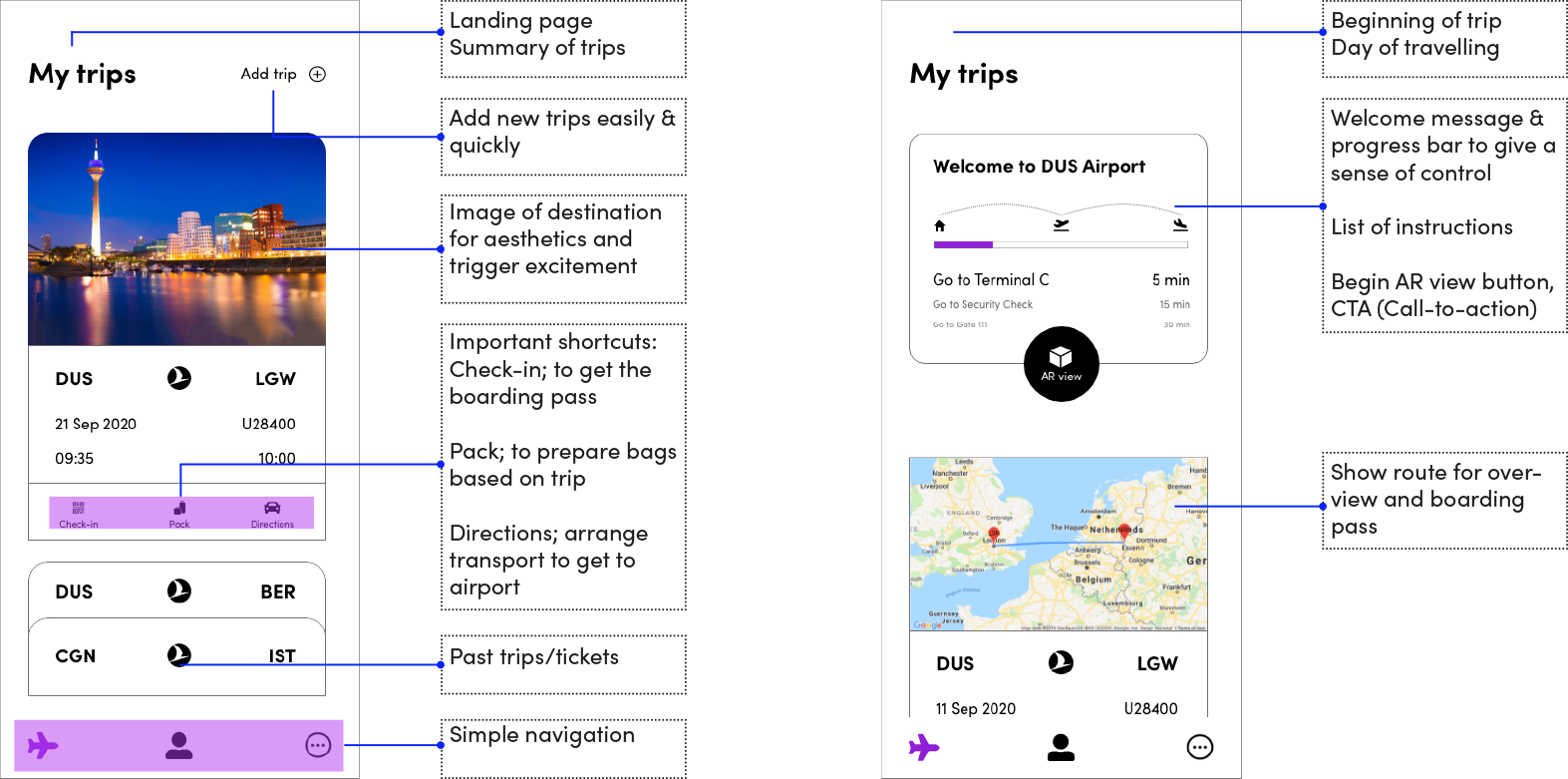
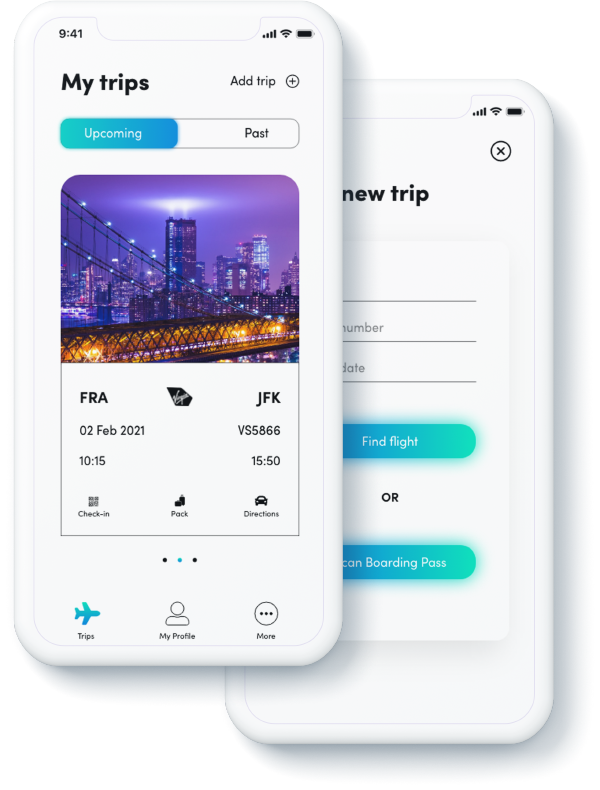
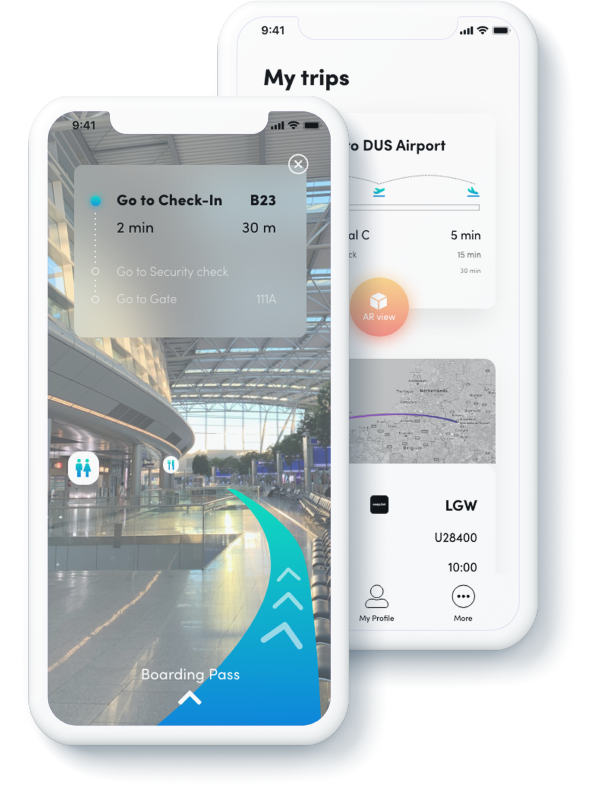
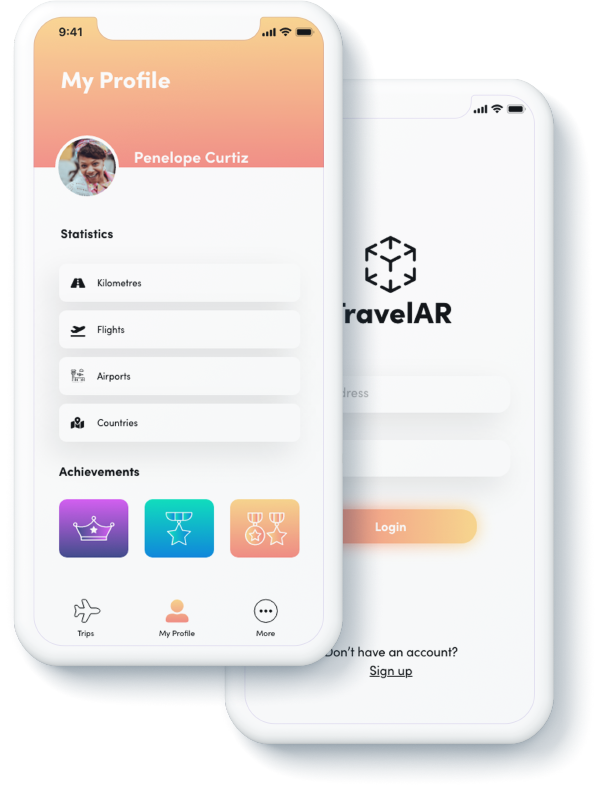
The user can easily add unlimited new trips by either entering flight details or scanning a boarding pass and manage them as preferred. This is the main screen where the user will be directed to other tasks such as check-in, open boarding pass, pack and get directions.


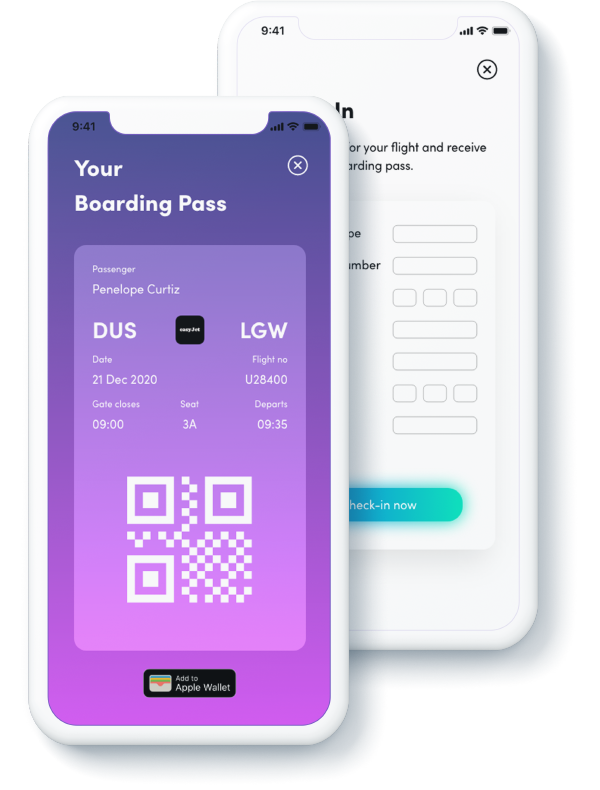
Users can quickly check-in for every trip and receive a mobile boarding pass that they can add to their wallets. On the ‘My Trips’ screen, the user will be informed whether they have checked-in or not. If not, they will be directed to this screen to complete the check-in process.
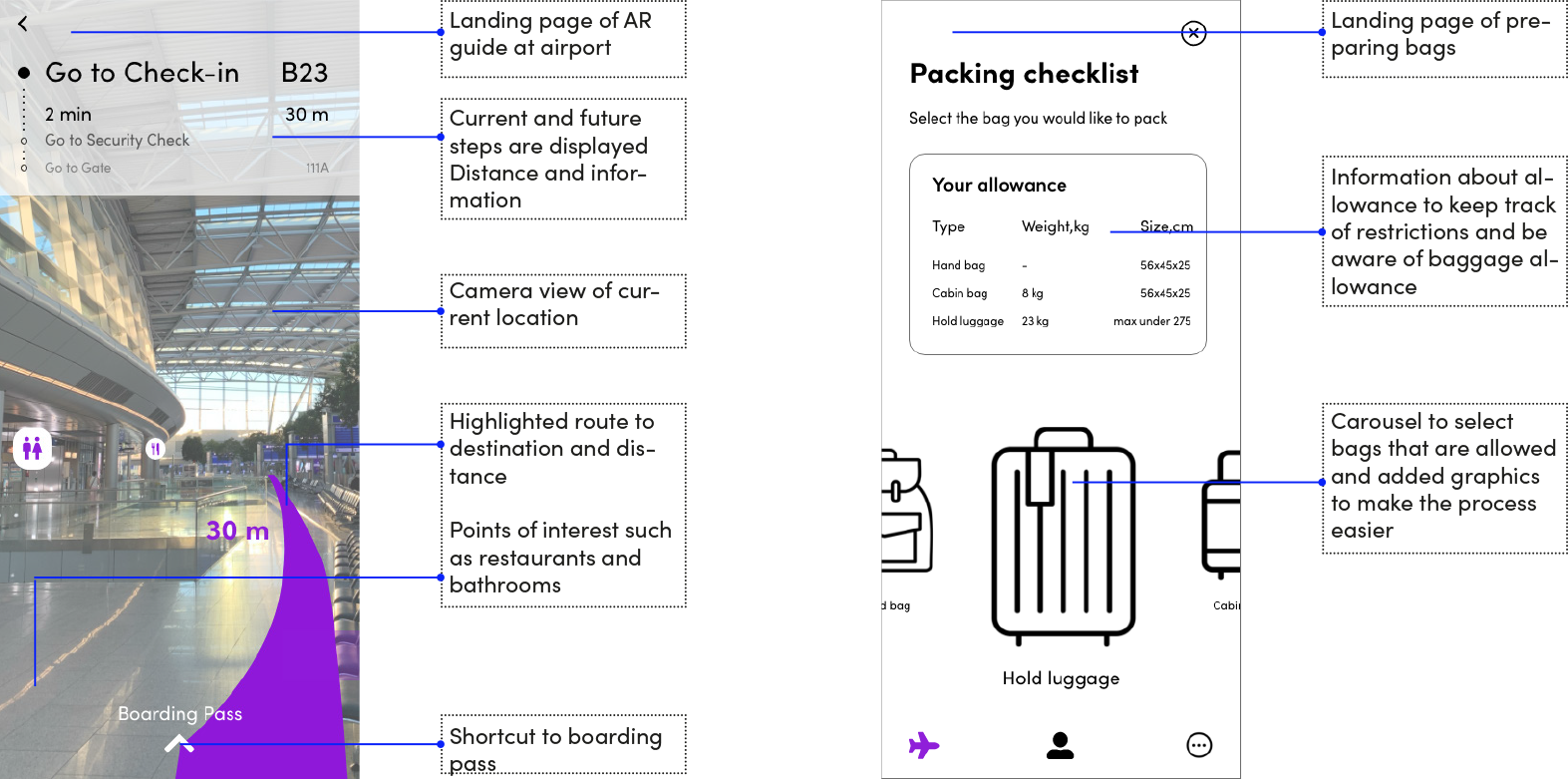
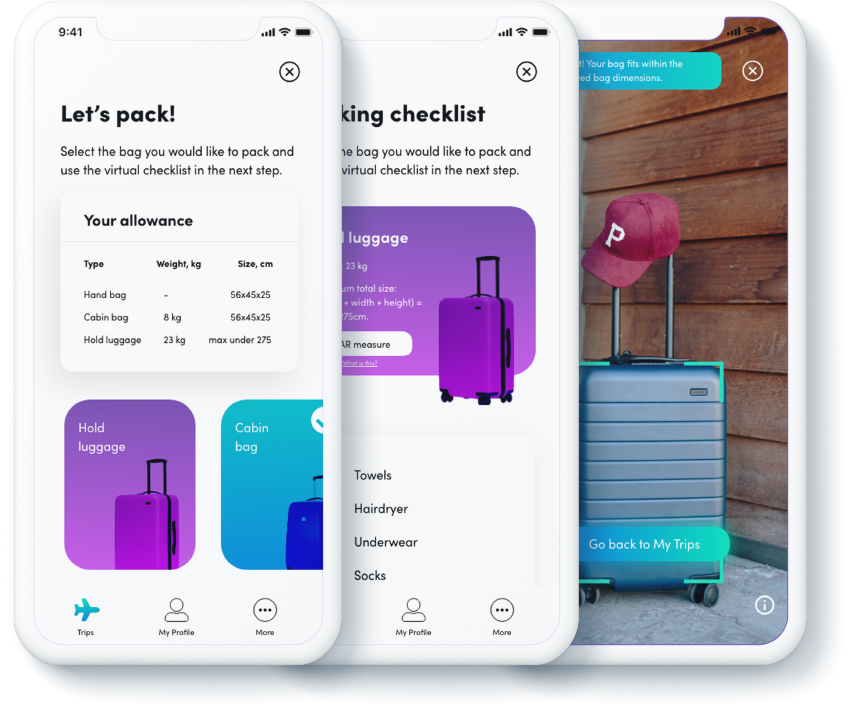
For each flight, the user will be able to see their bag allowance and pack accordingly. A virtual checklist, which is customisable, will be provided for every bag type to make the packing process easier and quicker. Furthermore, using Augmented Reality, the user can size their bags by using their phone camera to avoid unexpected costs at the airport.

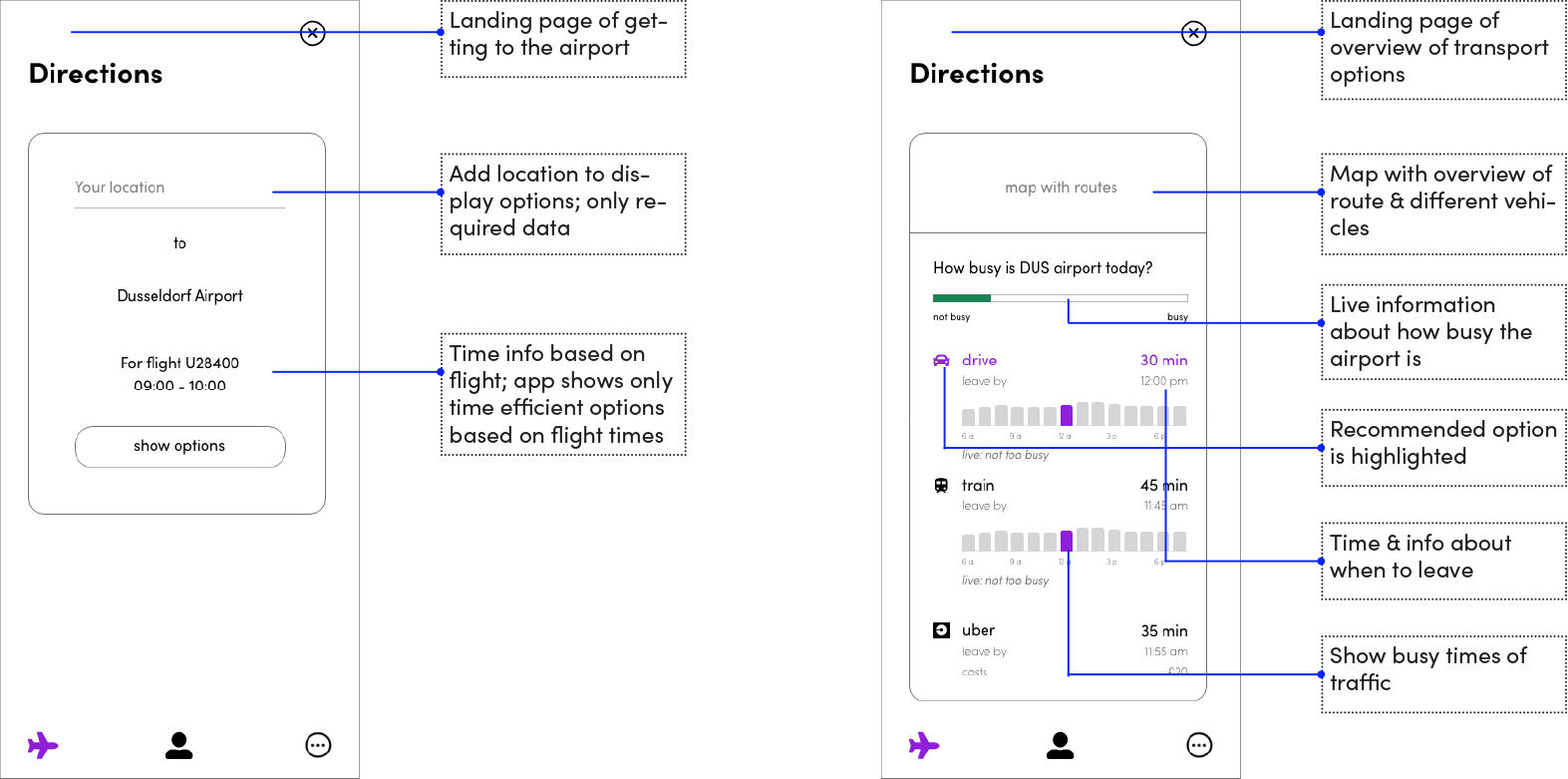
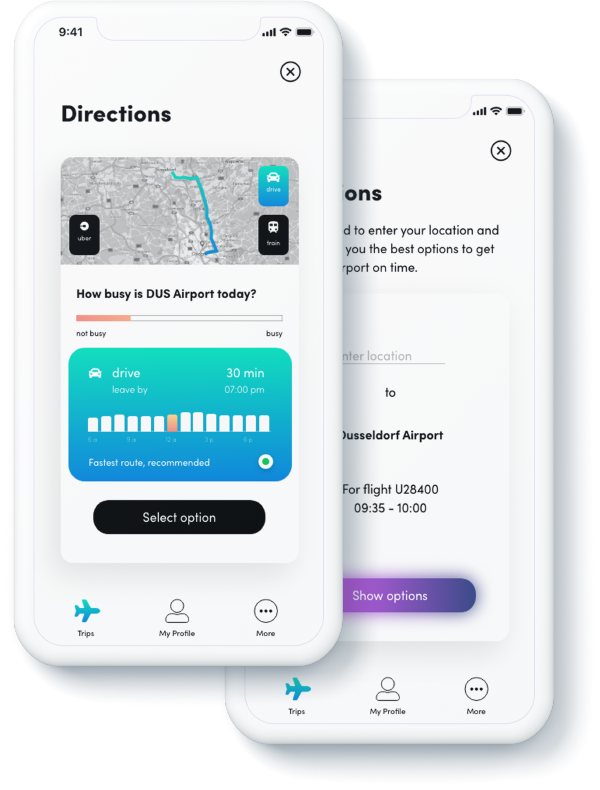
Another useful feature that the user can benefit from is the ‘Directions’ feature, which is a helpful tool to compare transportation options and plan the trip to the airport. All results will be based on the selected flight and it times, so that accurate information can be shown.


Not only will the user have all important travel information and documents in one place, they will also have the option to begin the AR guided navigation which shows in detail how to time-efficiently reach the boarding gate.
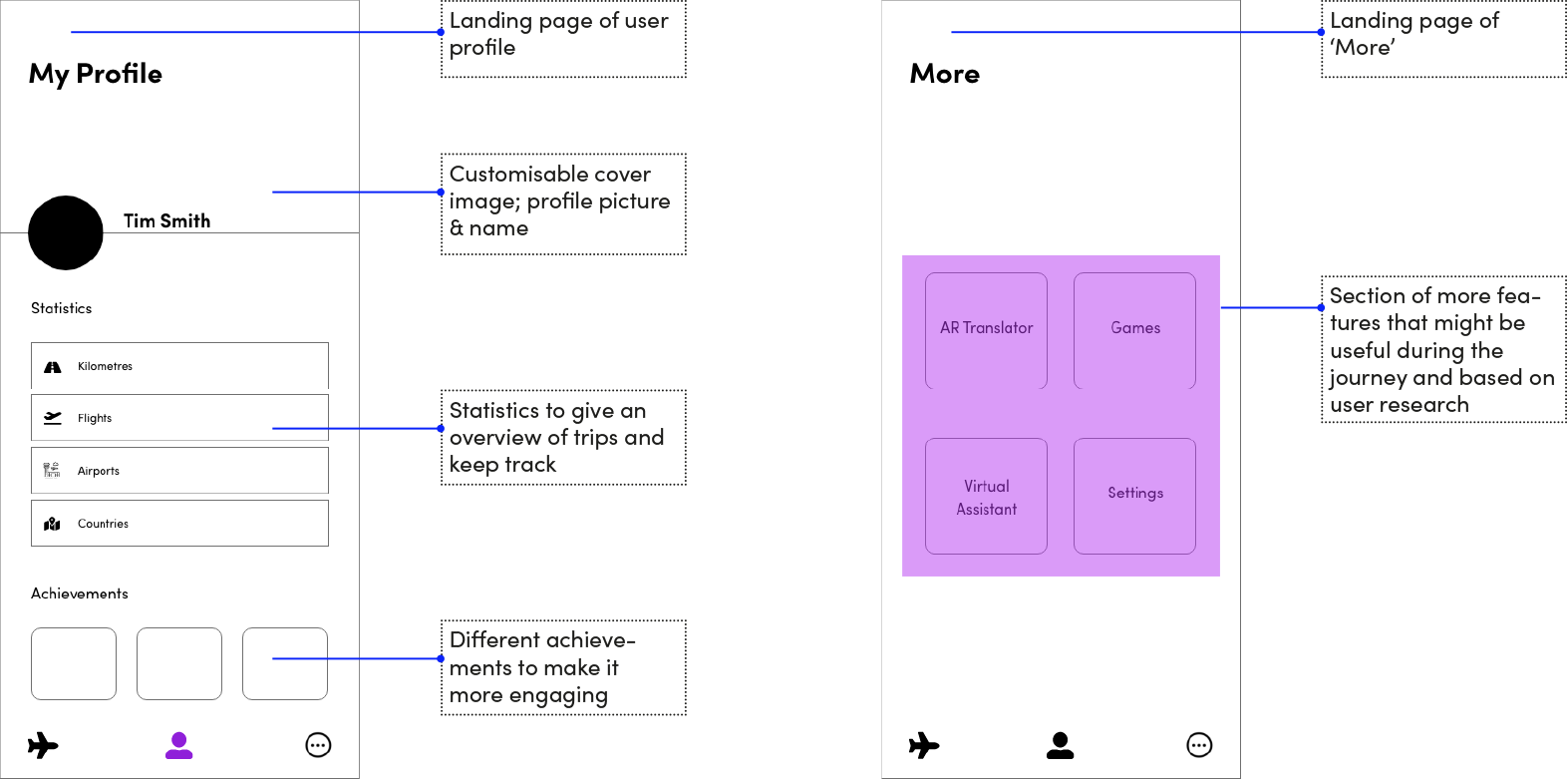
On the ‘My Profile’ screen, users can gain insights about their statistics such as flight kilometres and visited countries. Additionally, based on the collected points, different achievements can be earned to provide more engagement when using the app.

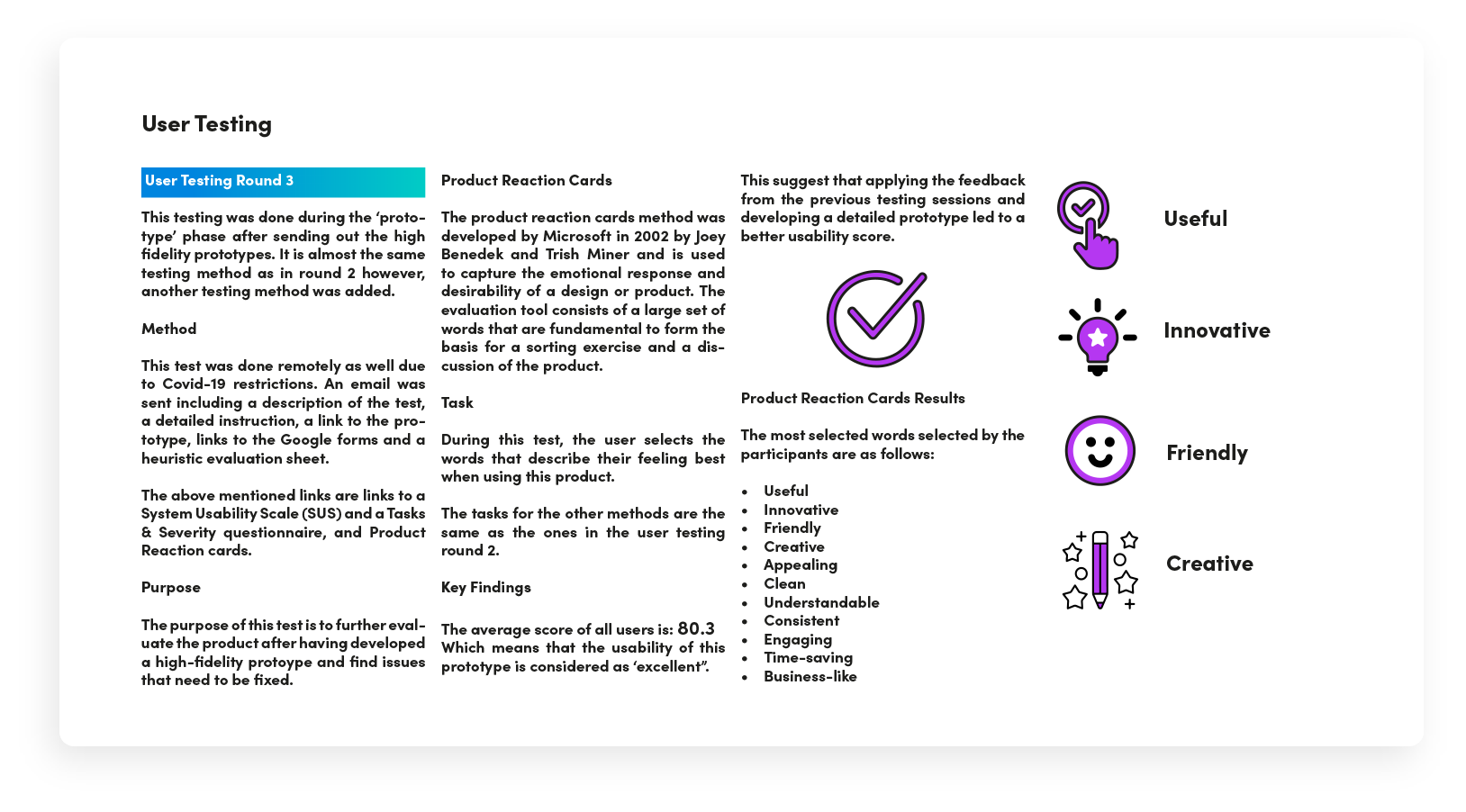
Due to Covid-19, testing had to be done virtually and could not be done in-person. In total, three testing rounds were conducted and different methods have been used.



The goal of this project was to create a digital mobile app that improves the traveller’s experience and make it less stressful. This was done by following the Design Thinking process which consisted of different project phases. This approach led to shifting the design perspective and allowed me to go to the heart of the matter by putting the user at the centre of the process.
Due to the current Covid-19 situation, some processes and methods were limited such as inperson testing, which would have been a good experience. However, this project equipped me further with the design thinking and project management knowledge which will shape my future work experience.